
Avoid bloat in your tab stripe
It can be a translation tool, a stock photo stream, or a messenger app – we all have sites we love and use all the time. But these sites can quickly clutter your Tab bar and bloat your tab count.
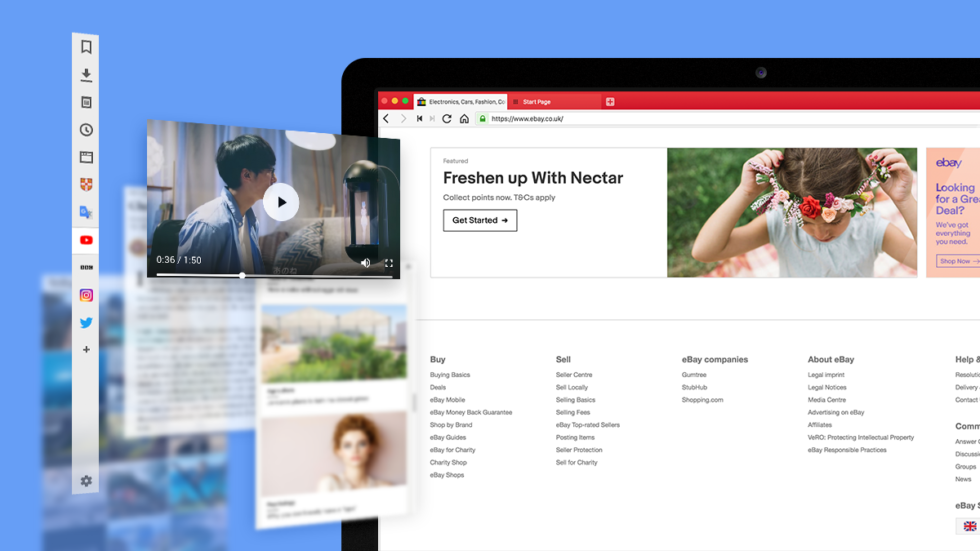
Unless you place them in Vivaldi’s built-in slide-out sidebar!
We created the sidebar because we wanted to give you a space for your favorite websites and tools. We loved what the sidebar can do for you so much, we called it the Panel – as in “control panel” or the board with controls and devices you use to operate an aircraft.
By default, your Panel has your Bookmarks, Downloads, Notes, History, and Window Panel (to manage multiple tabs from the Panel).
But the real joy comes from adding custom Panels, also known as Web Panels. And you can add any website! You are not restricted to a handful of built-in websites.
Here are a few sites to try in a Web Panel.
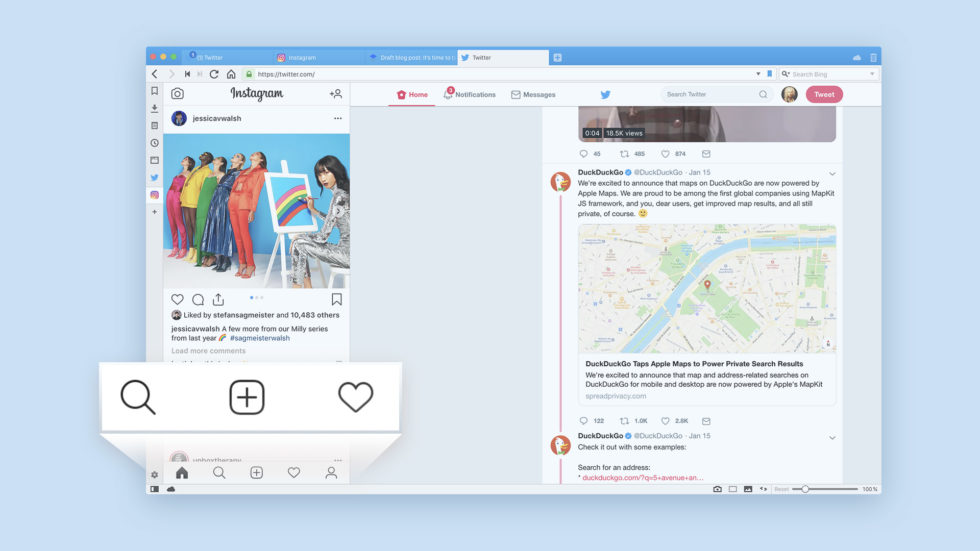
Twitter so that you never miss a tweet
If you’re anything like us, your list of go-to sites includes one or two social networks (okay, maybe three or four…).
But having multiple tabs open for each can quickly clutter up your screen. So why not set up a social media control center in the Panel?
Your Twitter feed fits there like a glove. You’ll be able to switch tabs while keeping Twitter open. So you’ll never miss a tweet again.
Messaging apps to keep on top of conversations
Telegram, Discord, Facebook Messenger, WhatsApp are the go-to chat apps for many people. Instead of keeping them open in a tab, place them in a Web Panel, and keep chatting.
Instagram for posting from your computer
Vivaldi is the only desktop browser that lets you post on Instagram from your computer in one simple step – without changing settings or downloading extensions. Just add Instagram as a Web Panel. You can direct message from the Web Panel too.

YouTube for tutorials, presentations, and podcasts
Whether you need to brush up on basics or want to learn more about advanced subjects, you’ll most likely find a YouTube video on it. There are also tons of great podcasters who publish their content on YouTube, and having it all conveniently accessible as a Web Panel in your sidebar is pretty neat.
Whereby for video-conferencing
Ever since we switched to Whereby for internal meetings, we’ve found that Whereby makes a lot of sense in a Web Panel. You can use any video conferencing app there, of course, Whereby is just our preference. Before adding it, make sure you allow camera and mic permissions in a normal tab. And that is true for all websites that need permissions – accepting or changing them needs to happen in a tab.
Stack Overflow for questions and answers
If you are a seasoned dev – or a dev who’s just starting out for that matter – you will want to nail an efficient workflow. That includes easy access to your chosen tools.
If you’re stuck when working on something, you’ll most likely find the answer on StackOverflow. It’s one of the largest question-and-answer sites for web developers, coders and web design enthusiasts. Having it readily available in the sidebar can save a lot of time.
DevDocs for development documents
It can be a little bit tricky to remember every syntax, library or API related to a programming language. This is where DevDocs comes in handy. It’s the place to go when you need quick access to the reference manual of most front-end languages and libraries. It has a sleek and fast interface and works seamlessly in a Web Panel.
Hacker News for technology news and discussions
Need a quick break from working? Hacker News has a huge audience of programmers, tech enthusiasts and entrepreneurs. Users can submit anything from around the web and the most popular submissions and discussions rise to the top of the homepage. The website itself is incredibly light and minimalistic, making it a great fit for the Web Panel.
Task managers and issue-trackers
Most task managers and issue trackers, particularly the mobile-friendly ones, play nicely with Web Panels. By adding your preferred issue tracker as a Web Panel, you can easily manage your tasks directly from the sidebar so nothing falls through the cracks.
Get started by adding your first Web Panel
If you haven’t added Web Panels before, getting started is easy.
✔️ Any page can be added if you right-click anywhere on the page and choose “Add Page to Web Panel” from the context menu.
✔️ Another way to do it is by clicking the “+” icon in the sidebar and inputting the web address.
Due to the smaller view area, we recommend adding sites that are made for or can adapt to mobile devices. In fact, you can toggle between the mobile and desktop versions of a site (right-click on a Web Panel to do that).
Web Panels can take a little too much space on the screen. That’s where the option to float them comes in handy. This means that all the Web Panels will be overlaying your main window. And if they lose focus (i.e. if you mouse over a different part of the window), they can auto-close.
If you like a Web Panel to open wider (or more narrow), right-click on the icon and select “Separate Width”. Then drag to your desired width. The Web Panel will always open with the width you selected.
* * *
There are way too many sites to try in a Web Panel! One of our devs started this useful list on Reddit. Take a look for some inspiration.
Vivaldi’s built-in Panels will change the way you browse. To get started, watch this quick video tutorial on three things to try in Vivaldi right away.
How about you? What have you set up as a Web Panel?


