
Custom themes in Vivaldi Browser
Adding flair and personal style to a product you use every day is natural and, really, what Vivaldi is about. Maybe you want your browser to look visually stunning and stand out? Or you’re going for sophistication and finesse? We know you love to make Vivaldi personal!
Let’s take a look at three simple ways to change the look of your browser and give it that “Wow” factor!
Add an image to the Tab bar
Adding a background image to the Tab bar is one really quick way to spice up the look of your browser and make it feel personal.
To enable and edit this option go to Settings > Appearance > Window Background Image and check the box “Show Window Background Image”.
You can get started by choosing the default pattern, and seeing how it blends with the rest of the UI.
Next, try using your own pattern, texture or even a photo. Anything that fits your style!
Take a look at these tips on how to choose Window Background Images but most of all, experiment and see what works for you!
Get the UI to match the colors of the website you’re on
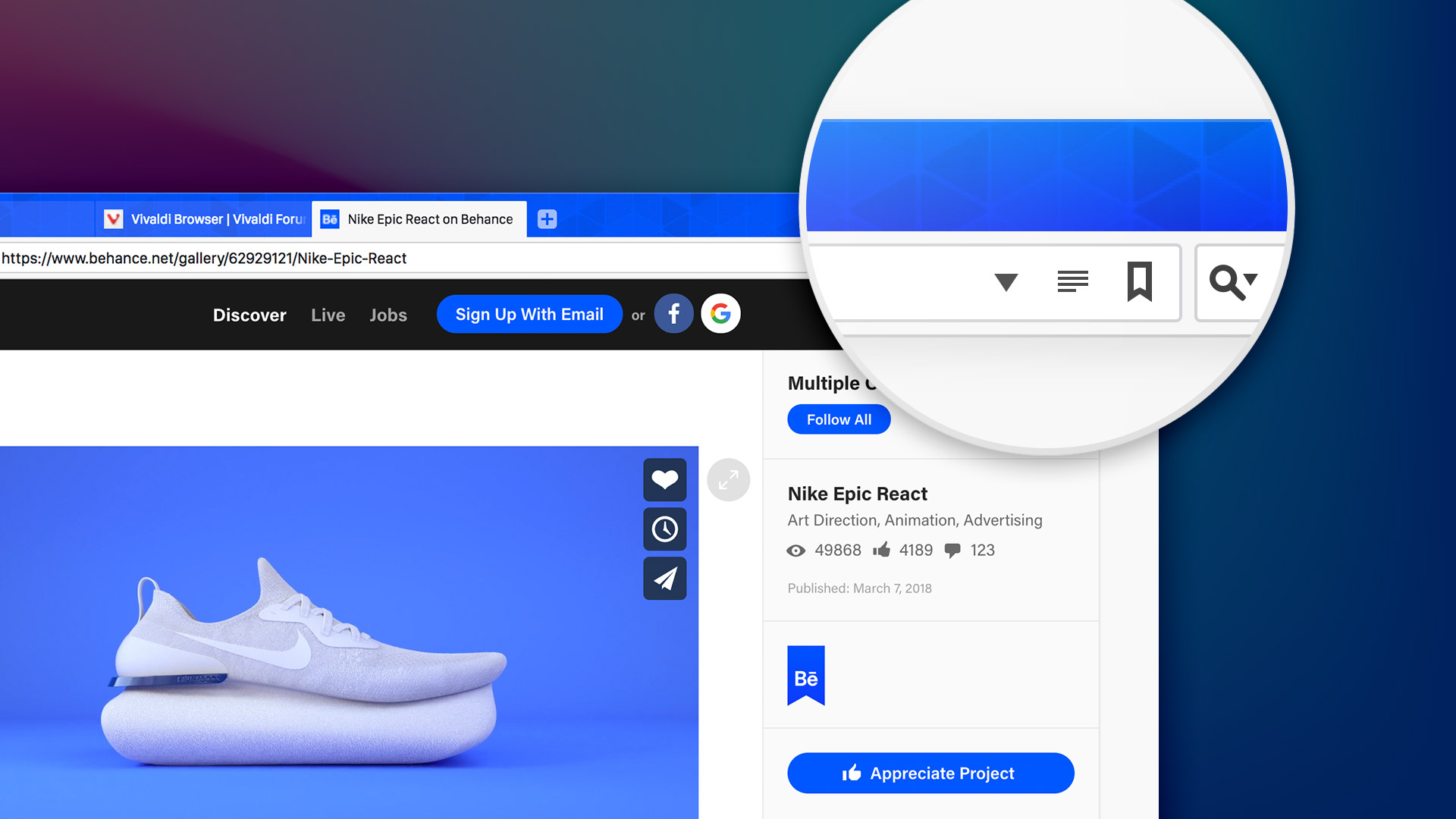
Getting your UI to match the colors of each website you’re visiting can easily give your browser that “Wow” factor! It’s visually pleasing and useful at the same time! Some users have even told us that this neat option, built into Vivaldi, is their favorite feature.
I’ve used Vivaldi for about 18 months and it is my main and favorite browser. Here’s why: I like the color theme adaptation with web pages, makes it very nice to look at. Philip Cardin on Facebook
I started using Vivaldi in Autumn 2015 and never looked back! I absolutely love the way the UI color changes to match website colors. @DominicDuffin1 on Twitter

To get the UI to match the colors of the website you’re visiting, go to Settings > Themes > Edit > Theme Preferences and tick “Accent Color from Active Page”.
We even have a slider setting that lets you adjust the maximum allowed saturation level of accent colors – a way to tone down the extremes across the board. Look in Settings > Appearance > Color.
If you’ve picked a Window Background Image (see above), you can decide whether the image should blend with the Window Accent Colour (check the box “Blend Window Accent Colour with Image”).
Pick or create a theme
If the first two options don’t bring enough “Wow” for you, why not change the color scheme of the entire user interface? This will have the biggest impact on the look and feel of the browser, guaranteed!
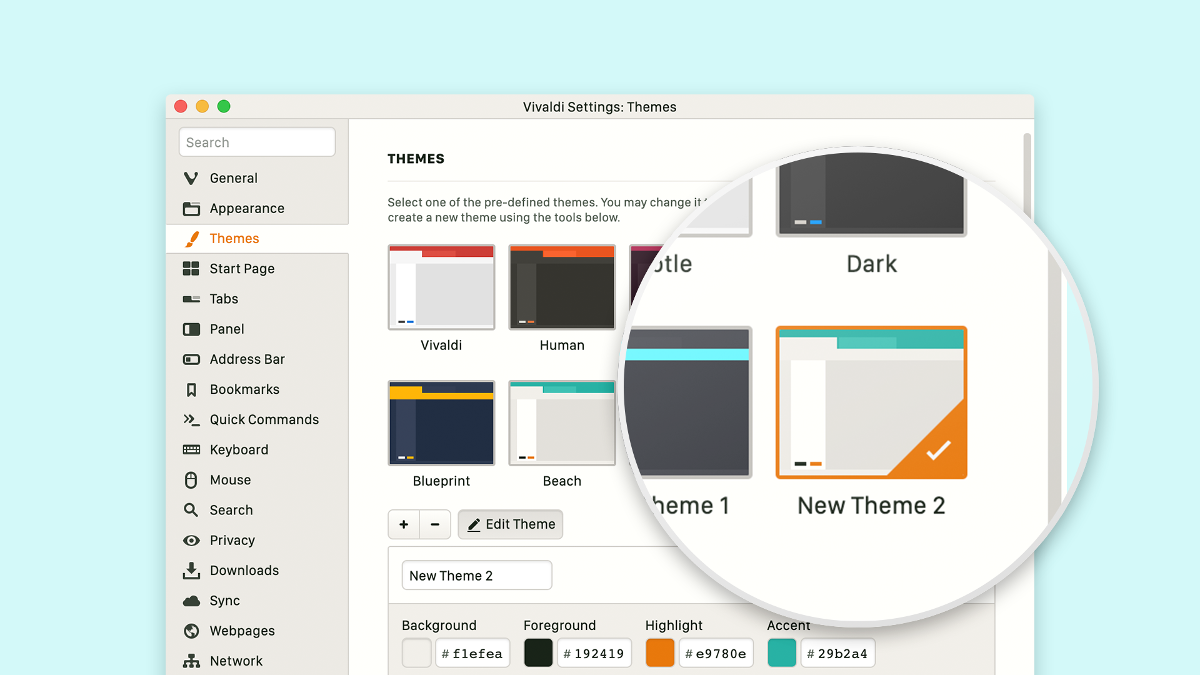
You do this by picking or creating a theme. With eight predefined themes, Vivaldi is not short on options.
Each theme comes with a set of predefined, coordinated colors – background, foreground, highlight and accent colors. Subtle, Hot Pink, Blueprint and Beach are just some of the themes you can try out. Pick your theme in Settings > Themes.
If the themes we’ve come up with aren’t to your liking, Vivaldi is armed with a great tool that lets you make your own themes.
To create your own theme, access the theme editor in Settings > Themes by clicking the ‘+’ button just below the predefined themes. Use the color picker or input a hex color code to change the background, foreground, highlight and accent colors.


Once you’ve finished creating your theme, don’t forget to give it a name. There, now you have a theme that matches your style.
And don’t forget that you can schedule Themes according to your mood and time of the day.
How do you make Vivaldi visually yours? Tell us in the comments!


