
Accessibility features in Vivaldi browser
We build Vivaldi so that users can access the Internet in a way that works for them.
For many people, font size and the input methods available to them can be the difference between being able to use the Internet or not use it at all. The good news is that we’ve built into the browser a great set of features – with accessibility in mind. Let’s take a look at eight things you can do to make the web a little bit more accessible with Vivaldi.
1. Zoom webpages and the UI
When we talk to people about accessibility, we find that a common issue is being able to hit small areas on the screen. Making things larger really helps! For this reason, we’ve come up with several ways to zoom in Vivaldi.
If you only want to scale a selected page, use the slider in the Status Bar (click reset to go back to the default value). If you need to scale the entire interface, change the default zoom level in Settings > Appearance > User Interface Zoom. You’ll find more options on adjusting zoom in Vivaldi on our Help pages.
2. Adjust Vivaldi’s interface with Themes
Color schemes can be problematic for people with impaired vision and one way to overcome this is to pick a theme that fits your requirements. We’ve made this easy in Vivaldi! You can select a predefined theme or create your own by clicking the ‘+’ button and going to the theme editor. Use the color picker or input a hex color code to change the Background, Foreground, Highlight and Accent colors.
In Settings > Appearance > Color you can also tweak color contrast settings.
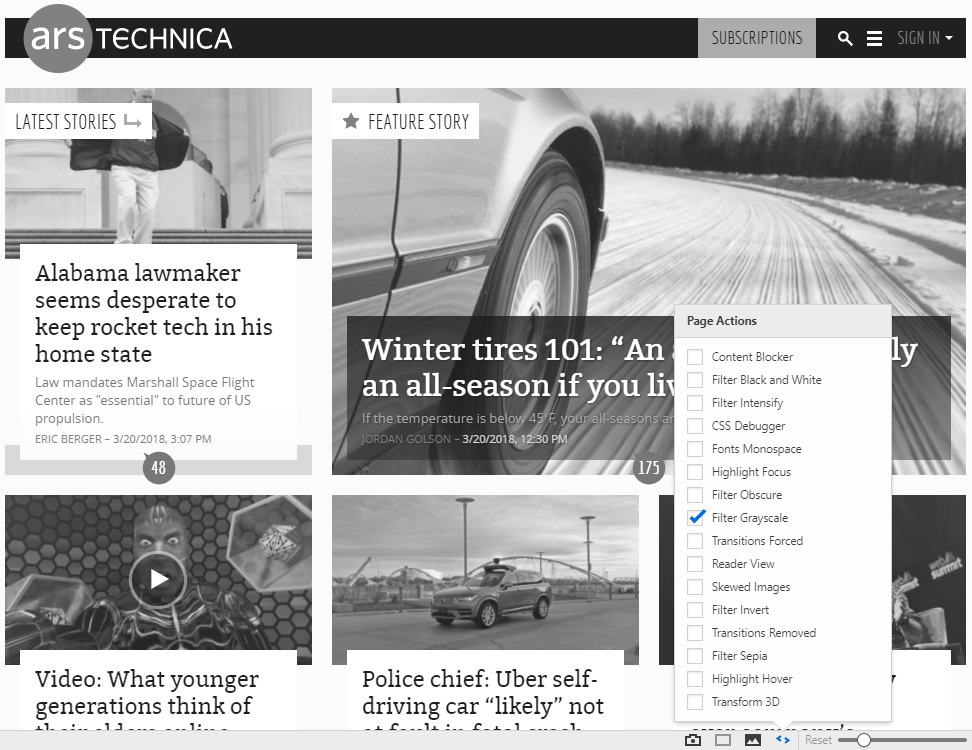
3. Refer to Page Actions
Page Actions in the Status Bar let you modify pages to better suit your needs. Like removing color or transitions. You can also use the actions to intensify colors, or even invert them, which can be handy when browsing white pages in the dark. This is also a helpful tool for developers who want to see their page like other users do.

4. Set keyboard focus behavior
Vivaldi offers granular control over focus both on a webpage and within its own interface. To control what page elements are reachable when moving focus by Tab key, go to Settings > Webpages > Webpage Focus. You can choose to cycle through form elements only, or through all links and inputs in order of their appearance in the document.
Another alternative to focus control is Spatial Navigation, which allows moving focus to the nearest link in any direction, as opposed to focusing links in order. Instead of tabbing your way through a website you can hold the shift key down and use the arrow keys to jump between links and controls.
Moving focus by keyboard can be adjusted for Vivaldi’s own interface under Settings > Keyboard. There is a Full Keyboard Access option to cycle focus through all actionable elements or only text input fields and list.
Also under Settings > Keyboard, you will find the Focus Cycling setting. This lets you bind the focus cycle to the currently active page, toolbar or panel. You can also allow it freely through all parts of Vivaldi’s interface.
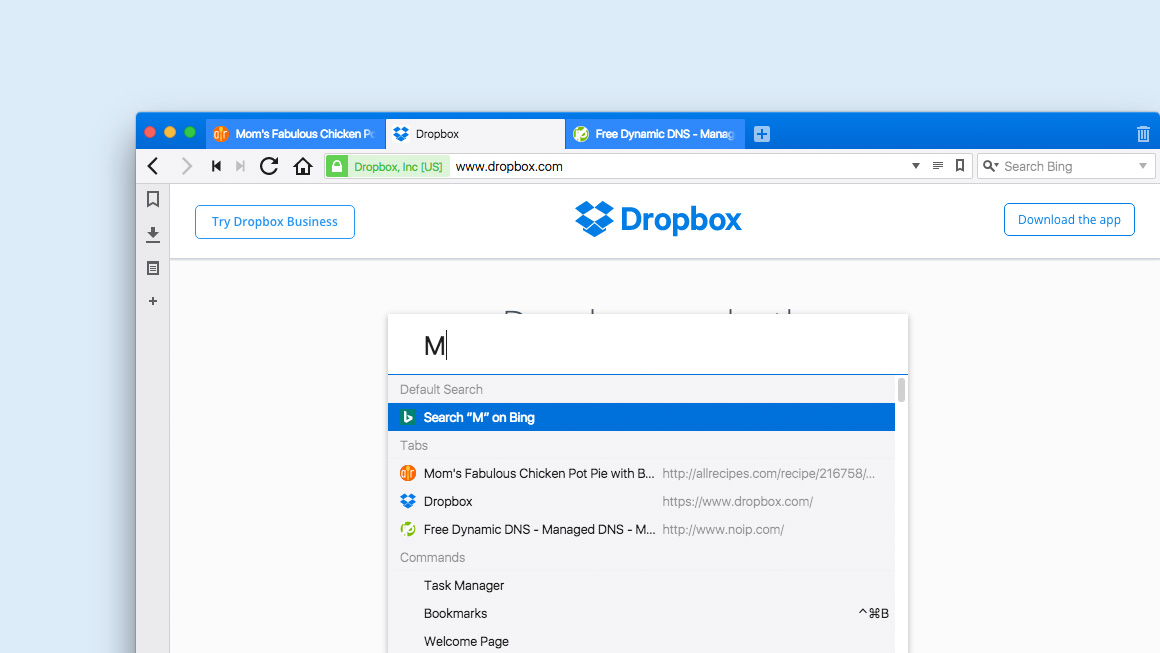
5. Access all commands via keyboard
A key accessibility feature in Vivaldi is being able to search using Quick Commands and user-defined shortcuts.
Keyboard shortcuts, and in particular single key keyboard shortcuts are a fundamental accessibility feature that lets you work using the keyboard only. Quick Commands is a universal search that can search everything from open tabs and commands to Bookmarks, History entries and the web – with one click.
Yet another way to reduce the number of clicks to perform much-used operations is to use the Fast forward and Rewind functions on the Address Bar.

6. Adjust Mouse Gestures
Mouse Gestures let you navigate and perform useful actions with broad movements of the mouse. You can edit existing gestures and add your own to match your browsing needs. You can set the minimum stroke length for the gesture to be registered. The default is set to 20 pixels and can be increased to up to 100 pixels, all controlled with a slider in the Settings.
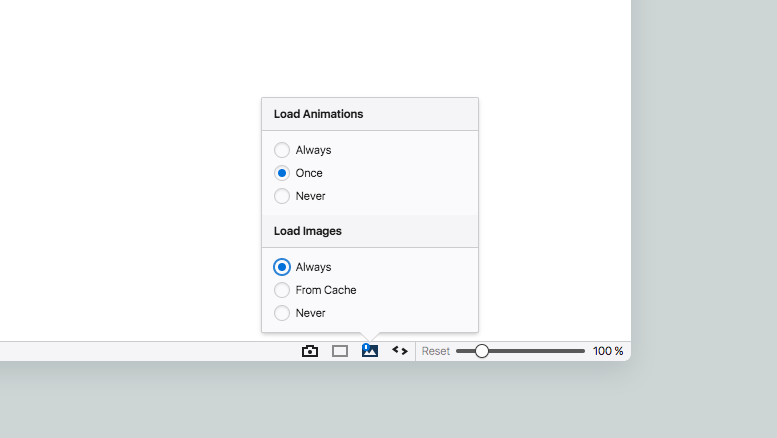
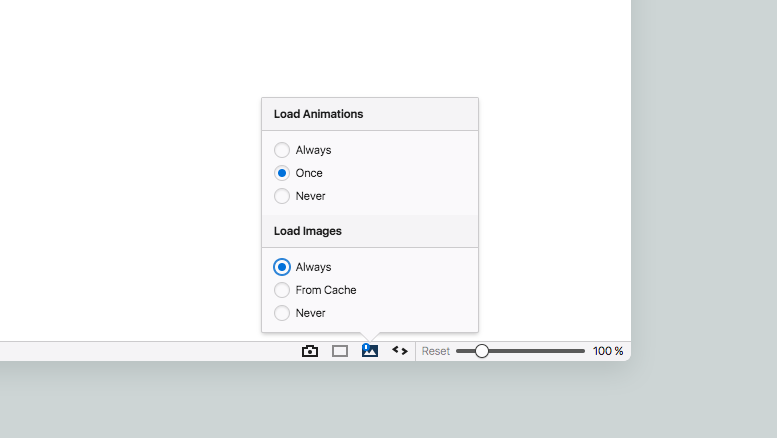
7. Toggle images and animation
Many people react to flashing images and want to avoid them. If you’re one of them, you can easily deactivate animated GIFs right from the Status Bar. Click on the Toggle Images icon and you’ll see three options for loading animations to choose from – always, once or never.


8. Switch to Reader Mode
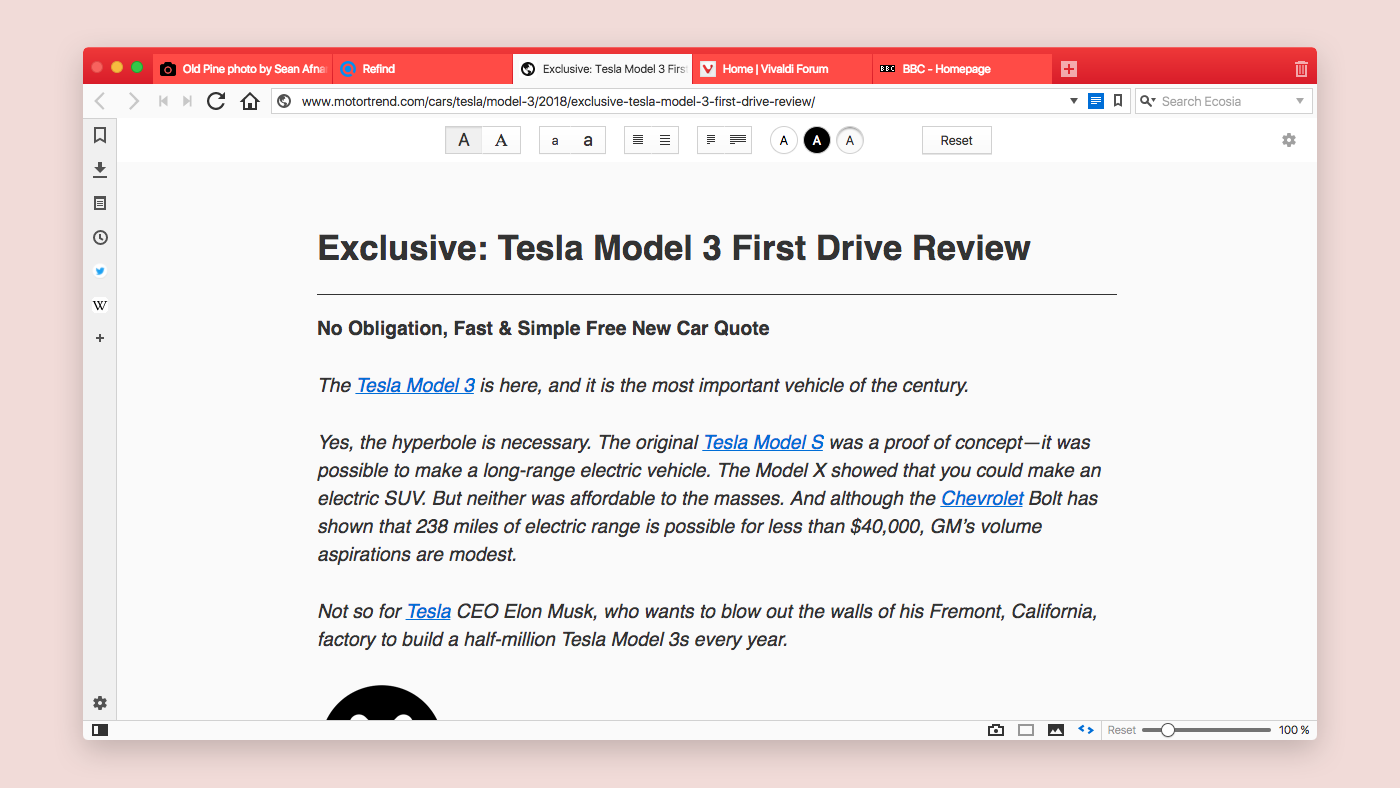
Vivaldi’s Reader Mode is a clutter-free way of reading which can be crucial for accessibility. Without having to navigate away from the page, you can choose the font type and size of the text, set the column width and line height, as well as select either dark or light background.

More to come from Vivaldi
We’re not there yet. In addition to adding more features, we’re working to make Vivaldi screen reader compatible. We are painfully aware that we still have some work to do there.
We are also constantly looking for user feedback. Such as this request on the forum from a few days ago:
“I miss the ability to conveniently (and as a default) set all text to bold + custom color for original bold/italic. To make it easier to read normal article text for people gradually losing eyesight as they get older (50+), I wish there was an option to turn all text bold, and to avoid losing the original bold/italic setting, set a custom color for bold/italic,” posted Leeteq.
As Jon von Tetzchner put it in a blog post on accessibility recently: “Limiting the ability to tailor products to your requirements has been a constant trend. I believe in going the other direction – we adapt to your requirements. In some cases, those requirements are something that’s non-negotiable.”
It’s fair to say that as a team we believe that what is good for accessibility is good for all users. After all, anyone can forget their glasses at home, work in an environment where it is hard to see, or injure an arm.


