Bernt Kommedal, a designer from Stavanger in Norway, works at an agency called Fasett, with a wide variety of clients. Like most designers, he’s constantly using web-based tools like Figma and Webflow to get inspired, develop concepts, collaborate with clients, and execute projects.
We challenged Bernt to give Figma, a popular interface design and prototyping tool, a spin in Vivaldi.
Bernt does give Figma a spin in Vivaldi by showcasing how he’s working on a project on behalf of a client. The client, an architecture firm called Sjo Fasting, has a reputation for creating stellar villas, cabins, and office buildings on the west coast of Norway. They’re all about minimalistic and modern Scandinavian design.
His task is to build their new website and to develop a prototype of an animation.
Can a browser like Vivaldi work as smoothly and efficiently as Figma’s desktop app? Let’s find out in this video 👇
All your inspirations in one place
In the video, Bernt makes a compelling case that the big benefit of using Figma in a browser instead of a desktop app is that you get everything in one place.
Visual designers do a lot of research to inspire their concepts and moodboards, for example by finding pictures and images. In a browser, there is a seamless relationship between the inspirations — let’s say, an image of a swanky house and Figma which will run in one or more tabs in the browser. You don’t need to switch between the browser and the Figma app; it’s all there in the same place.
In Vivaldi, you can also employ productivity tools like Notes, helping you take notes easily and Quick Commands that will speed up research and execution.
On platforms like Linux, there is no Figma desktop app available. Using Vivaldi can absolutely be a plus. Additionally, as the Figma desktop app is an Electron app, using Vivaldi should be a great fit, since Electron is an outdated version of Chromium.😉
Bernt’s experience with Figma in Vivaldi
“Sorry, ads and trackers. You’re annoying.”
Bernt jumps into Vivaldi and immediately deploys a privacy-friendly search engine available in Vivaldi to locate inspirational pictures. With the built-in DuckDuckGo search engine, Bernt avoids getting tracked by ads that never stop retargeting him.
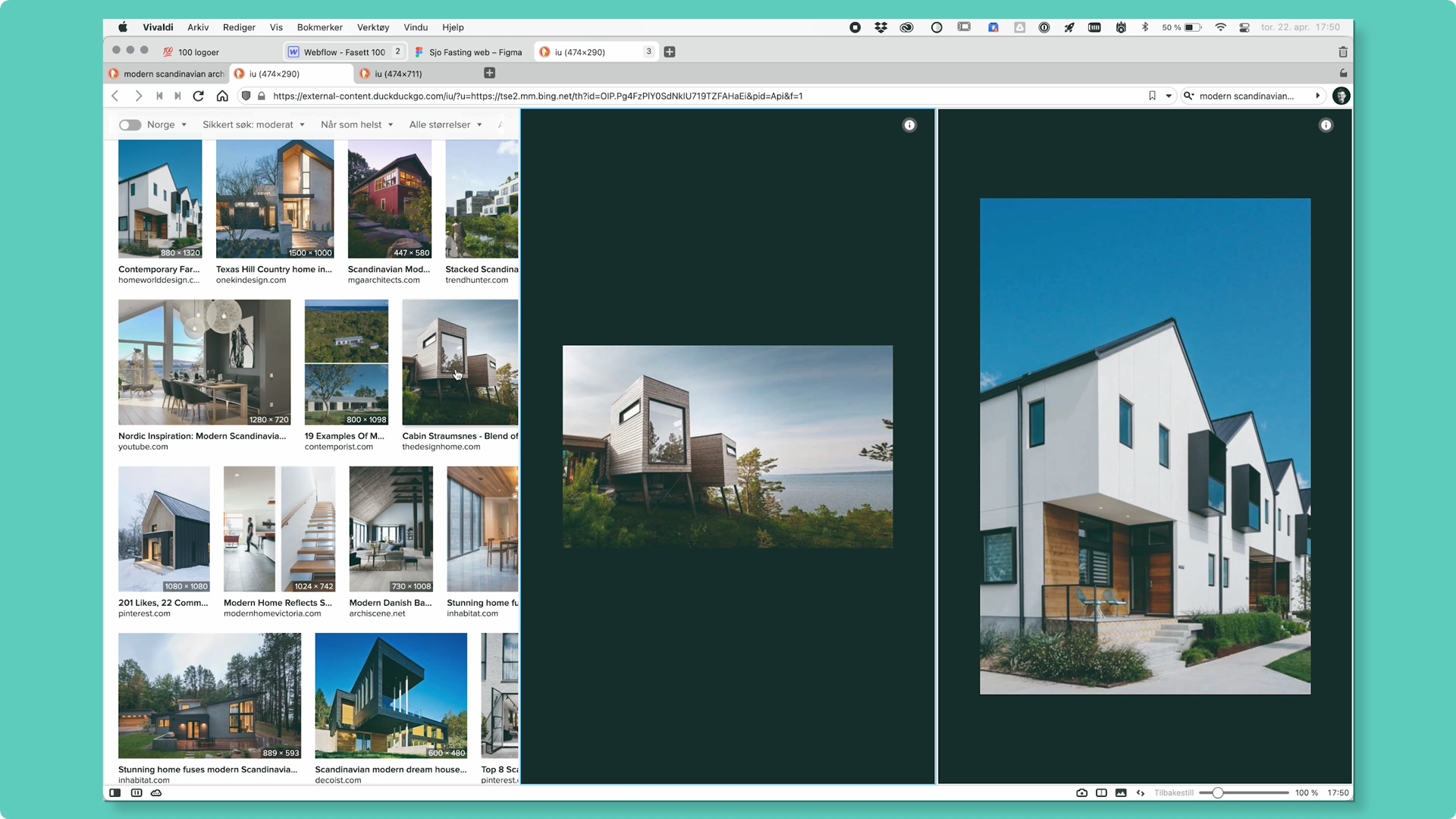
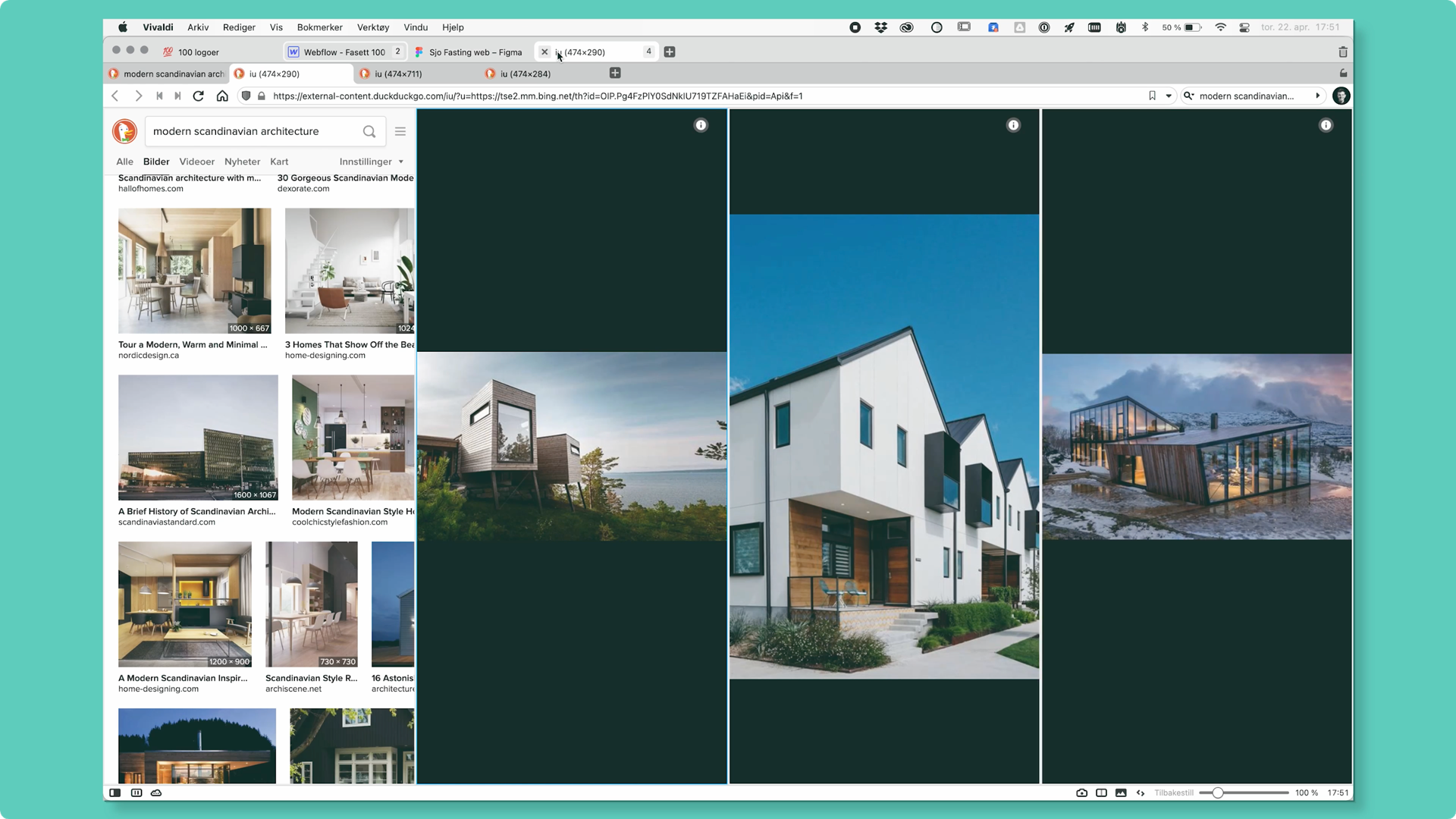
“30 tabs! Grouping them and the grid view are really smart.”
It is common for Bernt to have more than 30 tabs open as he’s doing inspirational research. In the video, he demonstrates how he manages all the tabs by creating Tab Stacks (groups) and then tiling them out side by side for easy viewing.

When he adds a new picture, it gets added to the grid in the Tab Stack. That way, he can make sure he can ensure that the style makes sense as a whole.
“Create a moodboard. Super quick.”
Bernt then opens a new tab in Vivaldi with Figma running. He starts creating a moodboard with all the images, which he’ll send directly to the client for discussion and input.
He can drop the moodboard images directly into the website sketch in Figma and play around with options.

“If the browser is good enough, it will flow super-smoothly.”
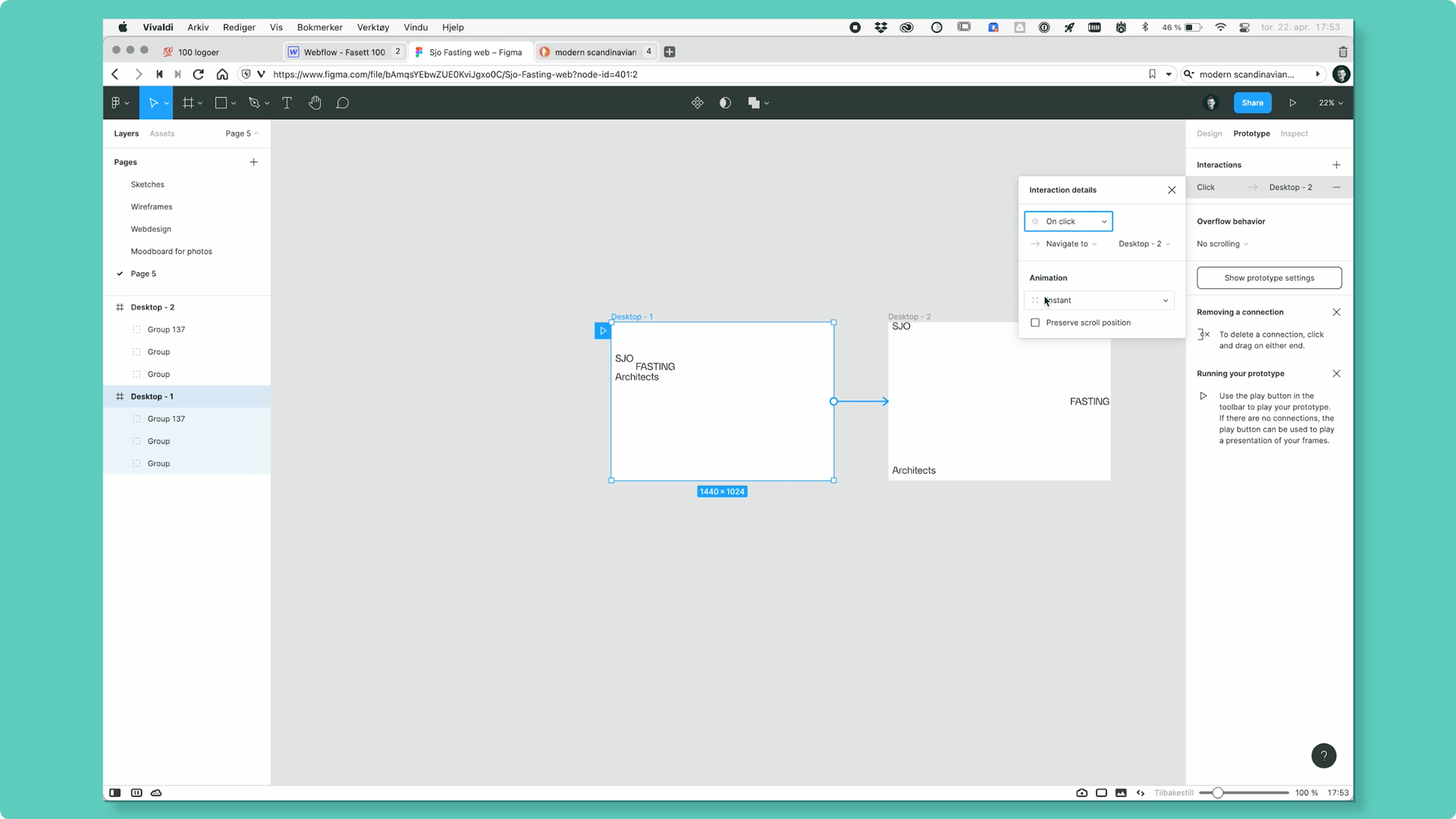
Next up: Quickly create a prototype of animation in Figma, where the client’s logo moves as he clicks from one screen to the next.
“A nice thing about Figma and a decent browser is that you can prototype animations. If the browser is good enough, it will flow super-smoothly”.
Completing his animation in a minute or two, Bernt exclaims “There you go, that was super quick and easy.”

“Surprising! In a good way 😊.”
Wrapping up, Bernt says that he likes how you can select alternative search engines in Vivaldi since you don’t always know what is going on behind the scenes.
“When it comes to Figma, I’m surprised how well (Vivaldi) works and how smoothly it works.”
Any Figma users out there? We’d love to know how you work with browsers. Care to share? 😊