Vivaldi Tips
A huge collection of Vivaldi browser tips, tricks and hacks.
Tip #587
11月 1, 2024
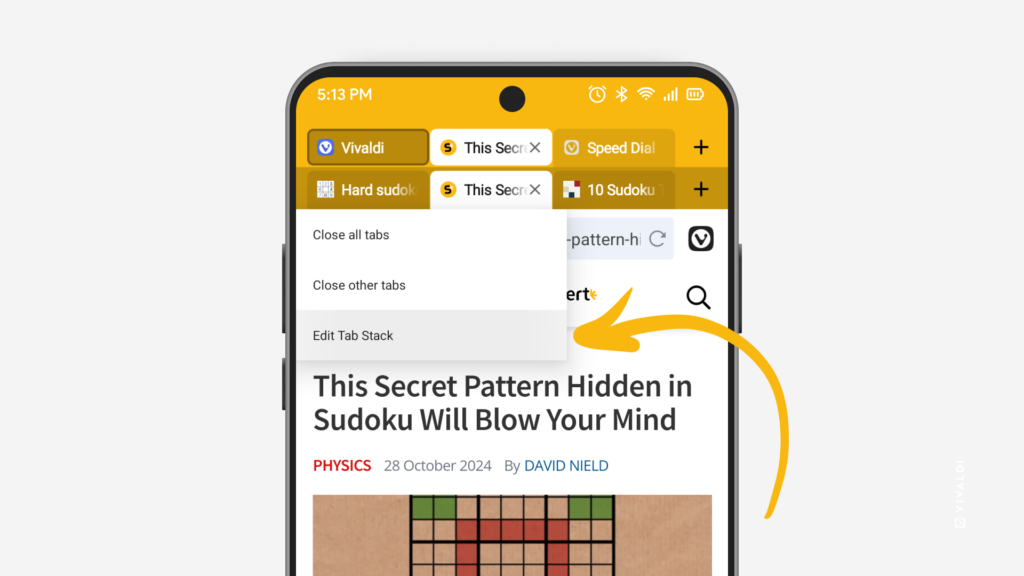
タブで Ctrl/⌘ + ダブルクリックして同じドメインのタブをすべて選択してみよう
Ctrl/⌘ ボタンを押しながら必要なタブを個々に選択したり、Shift + クリックしてタブをまとめて選択する以外に、タブバーに分散した同じドメインのタブを簡単なキー操作ですべて選択してハイライトすることができます。
これらのショートカットを一緒に使って、特定のタブをまとめて選択することも可能です。
Tip #586
10月 31, 2024
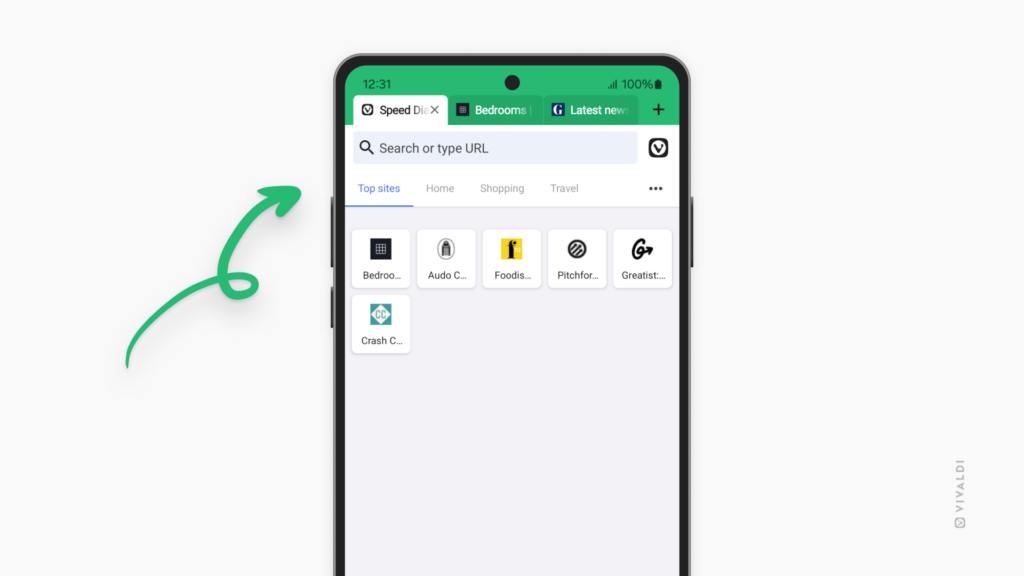
スタートページのトップサイトからモバイルでよくアクセスするウェブページにアクセスする方法
よくアクセスするウェブページのグループをスタートページに自動的に生成することができます。
「トップサイト」を有効にするには:
オプション 1
- スタートページで新しいタブを開く
- ページの下あるいはスタートページの右上の 3 点メニューで「スタートページのカスタマイズ」を開く
- 「トップサイトを表示」を有効にする
オプション 2
 Vivaldi メニュー > 設定 > スタートページ に移動する
Vivaldi メニュー > 設定 > スタートページ に移動する- 「トップサイトを表示」を有効にする

Tip #585
10月 30, 2024
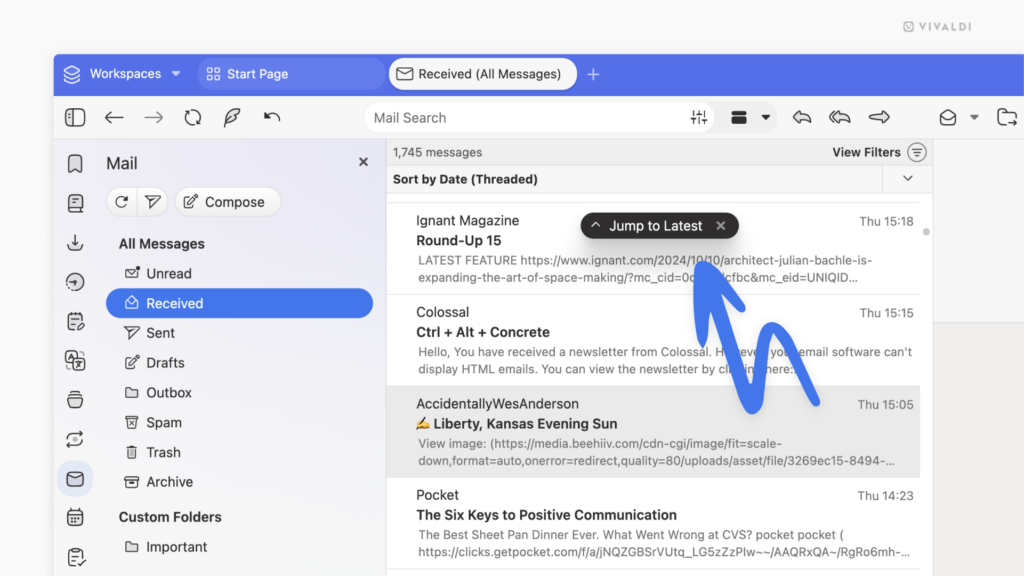
スクロールせずにボタンをクリックするだけで最新のメールにジャンプする方法
Vivaldi メール の「最新のメッセージへジャンプ」ボタンを使えば、ワンクリックで最新のメールに戻れます。
このボタンはリスト内で移動して最新のメールが見えなくなった時にのみ表示されます。ボタンがリストの上あるいは下に表示されるのかは、並べ替えの順序を降順・昇順のどちらに設定しているかによって変わります。

Tip #584
10月 29, 2024
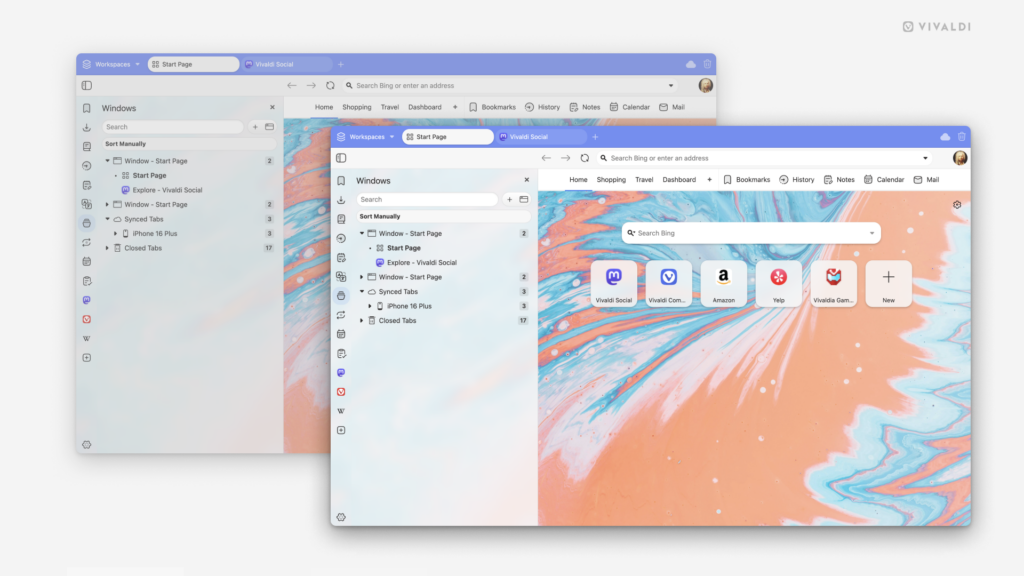
役立つウィジェットをダッシュボードに設定してみよう
新着メールやタスク、最新のフィード記事、よくアクセスするサイト、お気に入りのブックマークなど、すべてをダッシュボードに集約して管理することができます。
新しいウィジェットを追加するには:
- ダッシュボードに移動する
- ウィンドウ下部の「+ ウィジェットを追加」をクリックする
- 追加したいウィジェットをクリックする
日付や今日のヒントなど、一部のウィジェットは一度だけしか追加できませんが、ほとんどにおいては複数のものを追加することができ、各ウィジェットに異なるメールアカウントやカレンダー、ブックマークフォルダーなど、様々なコンテンツを表示することができます。
Tip #582
10月 25, 2024
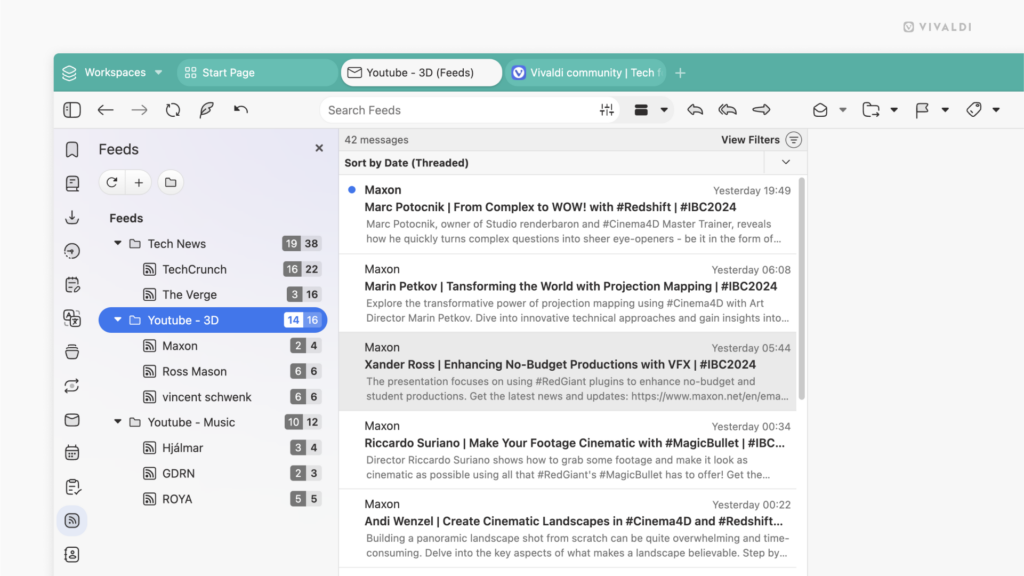
フィードを Vivaldi フィードリーダーのフォルダーに振り分けてトピックごとにグループ化しよう
Vivaldi フィードリーダー でフォローしているフィードをフォルダーに整理してまとめておけば、お気に入りのコンテンツに簡単にアクセスできます。
新しいフィードフォルダーを追加するには:
- フィードパネル を開く
- パネル上部の
 「新しいフォルダー」ボタンをクリックする。あるいは、既存のフィードかフィードフォルダー上で右クリックし、コンテキストメニューから「新しいフォルダー」を選択する
「新しいフォルダー」ボタンをクリックする。あるいは、既存のフィードかフィードフォルダー上で右クリックし、コンテキストメニューから「新しいフォルダー」を選択する - 新しいフォルダーに名前を付ける
- 「フォルダーを追加」をクリックする
- フィードをフォルダーにドラッグ & ドロップする

Tip #579
10月 21, 2024
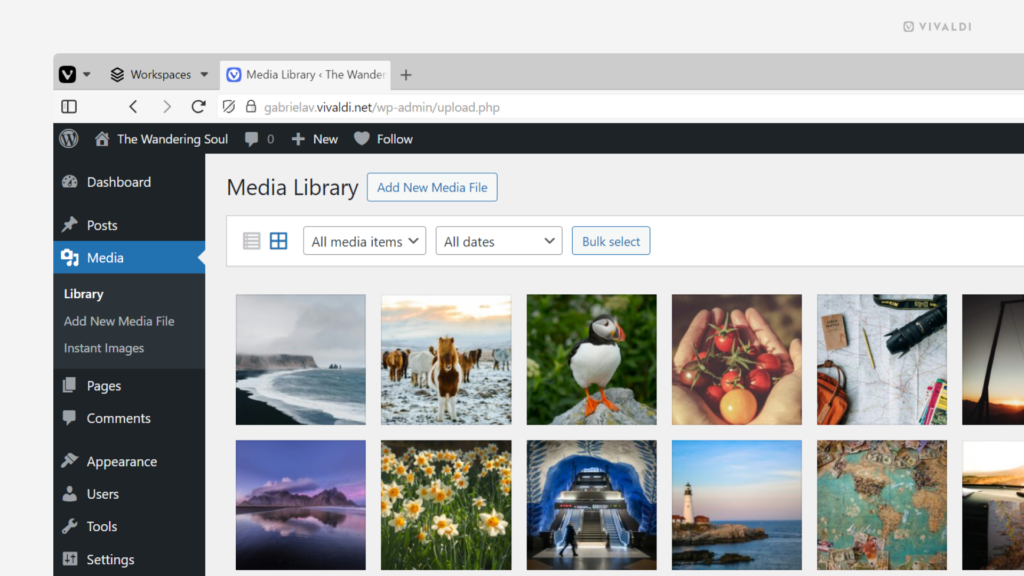
vivaldi.net でブログにアップロードしたすべてのファイルを一か所から表示したり管理したりする方法
画像や動画、その他の種類のファイルがブログ投稿で重要な情報を担うこともあれば、単に投稿を装飾するだけの時もあるでしょう。vivaldi.net のブログでは、これらすべてのメディアファイルをメディアライブラリで管理できます。
メディアライブラリにアクセスするには:
- ブログのダッシュボードに移動する(ブログ上部の黒いメニューバーにあるブログの名前をクリックして移動する)
- 左側のメニューにある「Media」をクリックする
Media Library で、新しいファイルのアップロードや表示、変素湯、既存のファイルの削除などを行えます。

Tip #578
10月 18, 2024
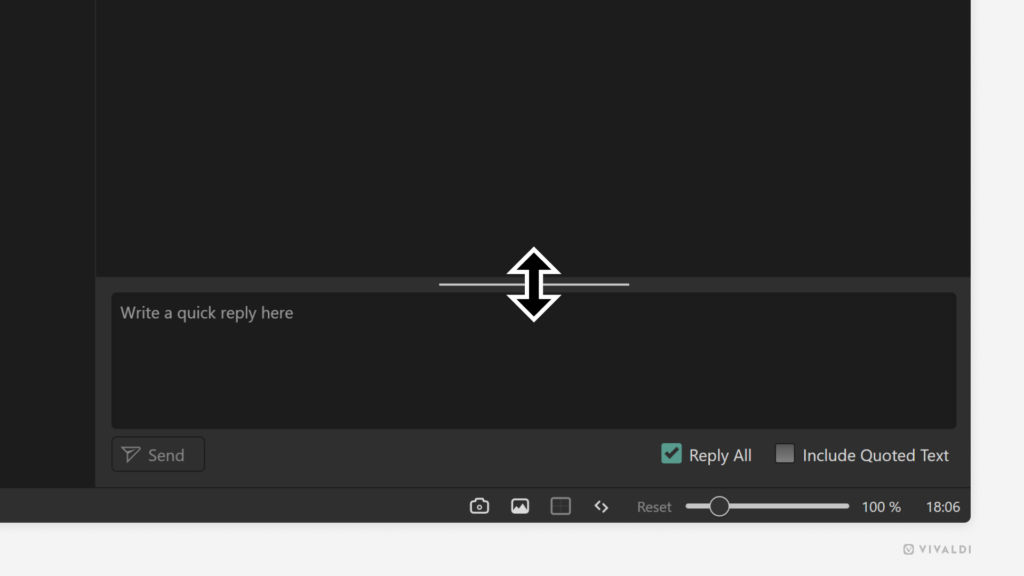
クリック & ドラッグで、Vivaldi メールのクイックリプライのサイズを変えたり、最小化したりする方法
クイックリプライのメールが長くなり過ぎてしまったり、一時的に非表示にしたいと思ったりすることはありませんか?
クイックリプライの欄のサイズを変更するには:
- クイックリプライのセクションの上端にマウスカーソルを合わせる
- クリックして上にドラッグして領域を拡大、下にドラッグして縮小できます。ウィンドウの一番下までドラッグすると完全に最小化できます。

Tip #577
10月 17, 2024
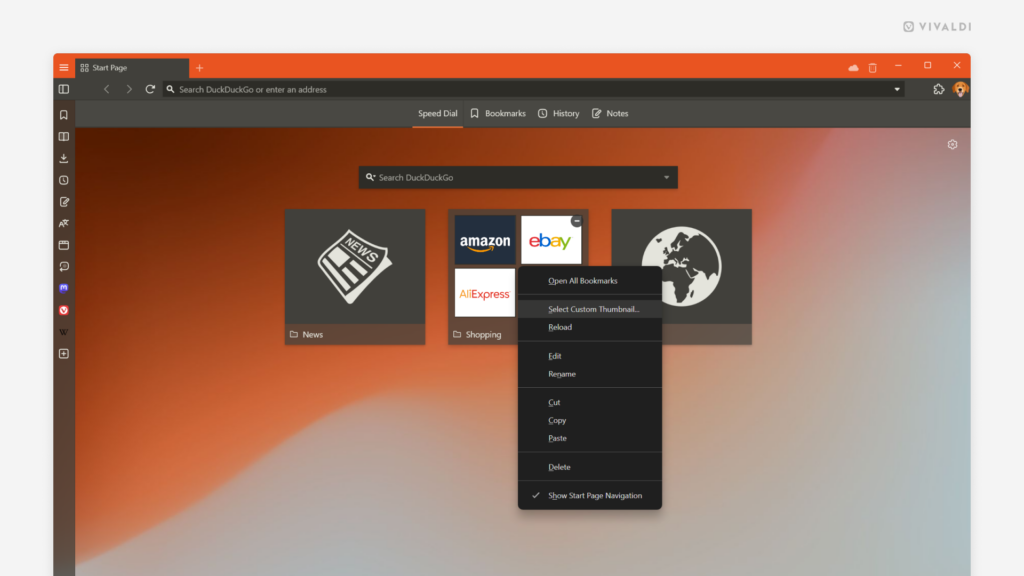
スピードダイヤルフォルダーにカスタムのサムネイルを追加して自分らしさを加えてみよう
独自のスピードダイヤルのブックマークに加え、スピードダイヤルのフォルダーにサムネイルを追加できます(Tip #69)。
ブックマークフォルダーにカスタムのサムネイル画像を追加するには:
オプション 1
- スタートページを開く
- フォルダーを右クリックして「カスタムサムネイル画像を選択」を選択する
- 使用したい画像ファイルの場所を確認して選択する
- 「開く」をクリックする
オプション 2
- ブックマークパネルかブックマークマネージャーを開く
- ブックマークフォルダーを選択する
- フォルダーの情報セクション(名前、ニックネーム、説明など)でフォルダーアイコンをポイントする
 「サムネイル画像を選択」をクリックする
「サムネイル画像を選択」をクリックする- 使用したい画像ファイルの場所を確認して選択する
- 「開く」をクリックする
推奨される画像のサイズは 440×360px で、GIF アニメーションを含むほとんどの画像形式がサポートされています。

Tip #576
10月 16, 2024
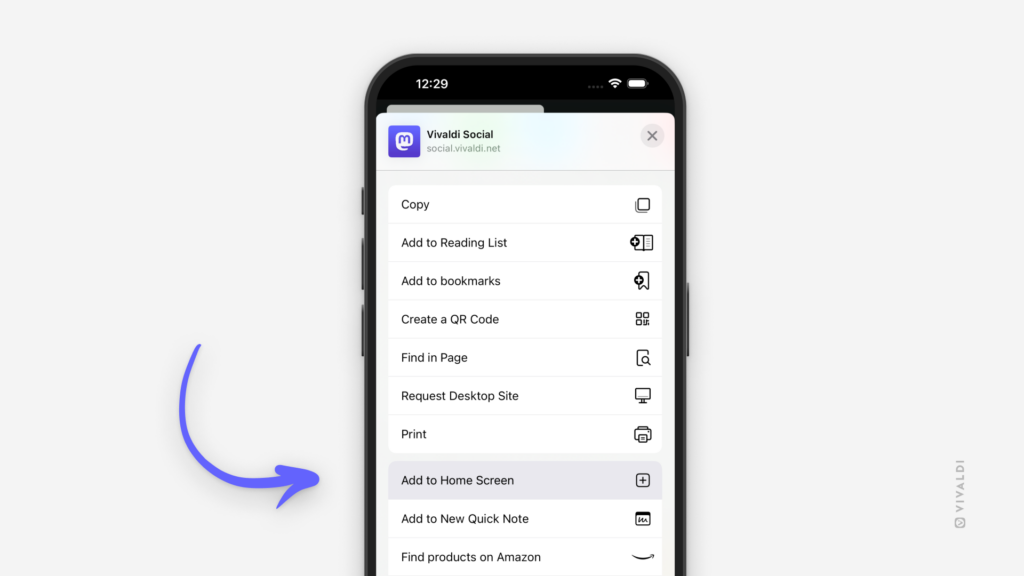
iOS 版 Vivaldi でお気に入りのウェブページに対してホーム画面にショートカットを追加してみよう
iOS で Vivaldi をデフォルトのブラウザとして設定している場合、ホーム画面にウェブページへのショートカットを作成できます。そうすることで、頻繁にアクセスするウェブサイトに、より素早くアクセスできるようになります。
ホーム画面にショートカットを作成するには:
- ホーム画面に追加したいウェブページを開く
 Vivaldi メニュー > 共有 に移動する
Vivaldi メニュー > 共有 に移動する- 「ホーム画面に追加」を選択する
- 必要であればショートカットの名前を変更する
- 「追加」をタップする