
こんにちは、Hojoです! 今回はみんな大好き、ウェブパネルについて。 2018年に Vivaldi でインターンをしていた Håvard が執筆してくれた記事になります。ウェブパネルとの出会いから、パネル候補表示機能の開発秘話まで、彼のウェブパネルへの愛を語ってくれました。それでは早速いってみましょう。 *この記事は 2018 年の記事です。翻訳にあたり、原文の時系列の表記を若干変えてあります。
ウェブパネルは現在も日々進化しています。Vivaldi 開発チームに新たに加わった Håvard Nordlie Mathisen が、ウェブパネルの経験について語ってくれました。 物事が著しい速度で変化し続ける今日の環境では、自身にとって大切なことに集中できることってとても重要ですよね。集中を欠く要因として、ソーシャルメディアのメッセージや世界の絶え間なく変化するニュースサイクル、単にカレンダーの次のイベントを把握するといったことなどが挙げられると思います。すべて定期的にチェックしているアクティビティの一部であろうと思います。これらはもちろんタブを使ってチェックが可能ですが、タブでいちいち確認したりしてると必然的にタブ周りが繁雑になっちゃうんですよね。そこで今回は、私の経験を元に少しウェブパネルについてお話させてもらおうかなと思います。
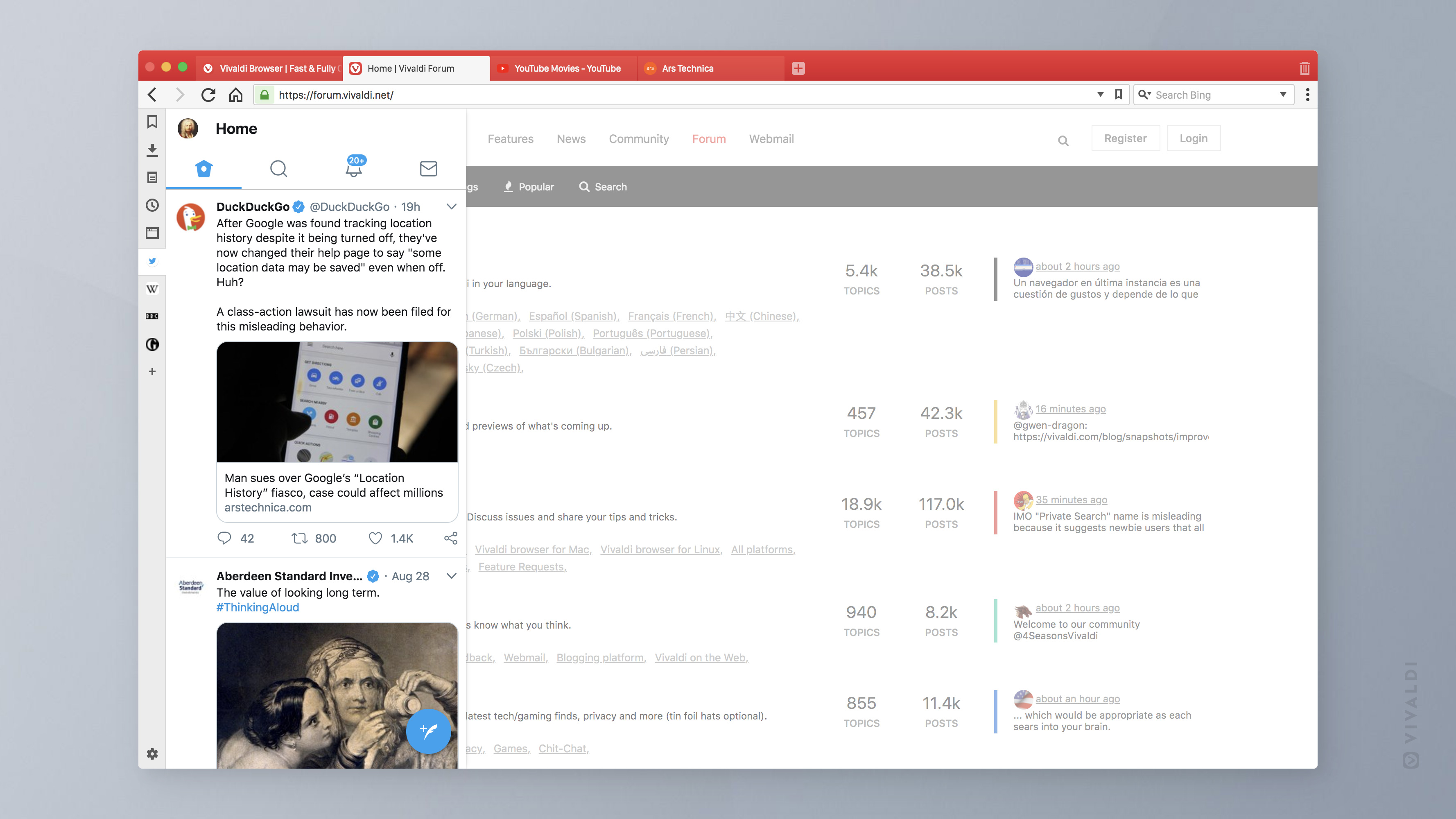
ウェブパネルって?
ウェブパネルは、お気に入りのサイトにブラウザのサイドバーからアクセスできるようにするカスタマイズ可能な’タブ’のことです。ウェブパネルを開くと、現在のページを同時に表示したまま、コンテンツを閲覧できます。
つまり、通常のタブとは異なる、常駐する’タブ’ (削除しない限り)ってことです。
ウェブパネルとの出会い
正直な話、Vivaldi を使い始めた当初はパネルの可能性をあまり理解していなかったんです。パネルはいつだってそこにいてくれたのに、、です。その頃は、ファイルのダウンロード時、ステータスを確認する時のためだけに使用していました。それだけでもこのパネル、ブラウザビューで膨大なスペースを占めてしまうし、、数日後には完全に無効にしちゃったんですよね。もう5年も前の話です。
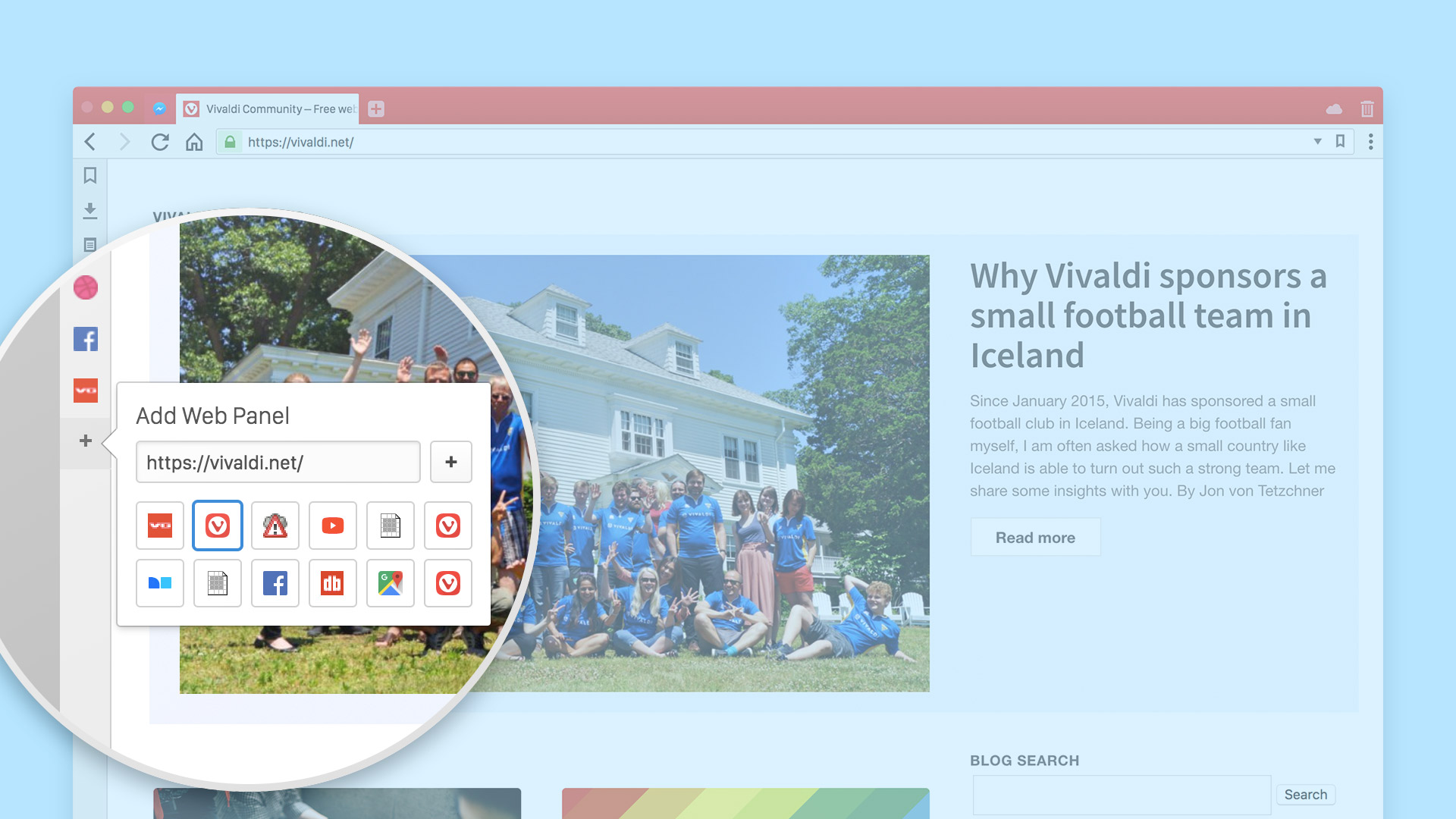
ところがある時、何かの拍子にパネルがポップアップし、それと同時ウェブパネルの追加ボタン(「+」アイコン)も出てきました。たまたまその日に YouTube を観ていたこともあり、流れで「追加」をクリックしてみたんです。もちろんすぐに YouTube のモバイルバージョンがパネル上に読み込まれました。
この時を境に私のウェブパネルへの愛着が生まれて、、あとは言うまでもないですよね。

ウェブパネルでのブラウジングを楽しみ始めたきっかけ
任意のサイトをウェブパネルとして追加できることがわかった直後、Reddit 上であるリストを作ってみたんです。この「ウェブパネルとして機能するサイトのコンプリートリスト」、今までに私が作成した投稿のうちで最も人気のある投稿とまでになったんです。
案の定、この投稿には今まではウェブパネルに使えるとは思わなかったであろう、多くのサイトが寄せられました。特に、モバイルとデスクトップのバージョンを切り替えることで、使い道が大幅に向上するページです(パネル上を右クリックをすることで切り替えが可能です)。たとえば、messenger.com のようなサイトでこのバージョンの切り替えを行うと、ページ本来の機能をウェブパネルから完全に使用できるようになるんです。
2018年夏
一度、時間を巻き戻します。私が Vivaldi でインターンをしていた2018年の夏、最初の方はバグを中心に見ていたのですが、後にコードをいじる機会も貰えたんです。この機会は、お気に入りのウェブサイトの使用頻度に基いて、パネル上に候補を表示させることが可能かどうかを確認できる絶好のチャンスでした。そして、これが現在も大活躍中のウェブパネル候補の表示機能へとつながったんです。
このリストは、ブラウジングアクティビティに基づき生成されます。ブラウジングの習慣(頻繁に使用するサイトなど)やパターンが変わると、リストも同様に変化していくという仕組みです。この仕組みによって、リスト内の候補は常に最新の状態に保たれ、自分のブラウジングアクティビティに関連するサイトが常に表示されるようになっています。このアイデアは、ユーザーがよく使用しているサイトを即座に判別し、パネルとしても追加できるようしたいという考えに基づいて設計されました。これにより、ユーザーは集中力を維持しながらも生産性をさらに向上させることができます。

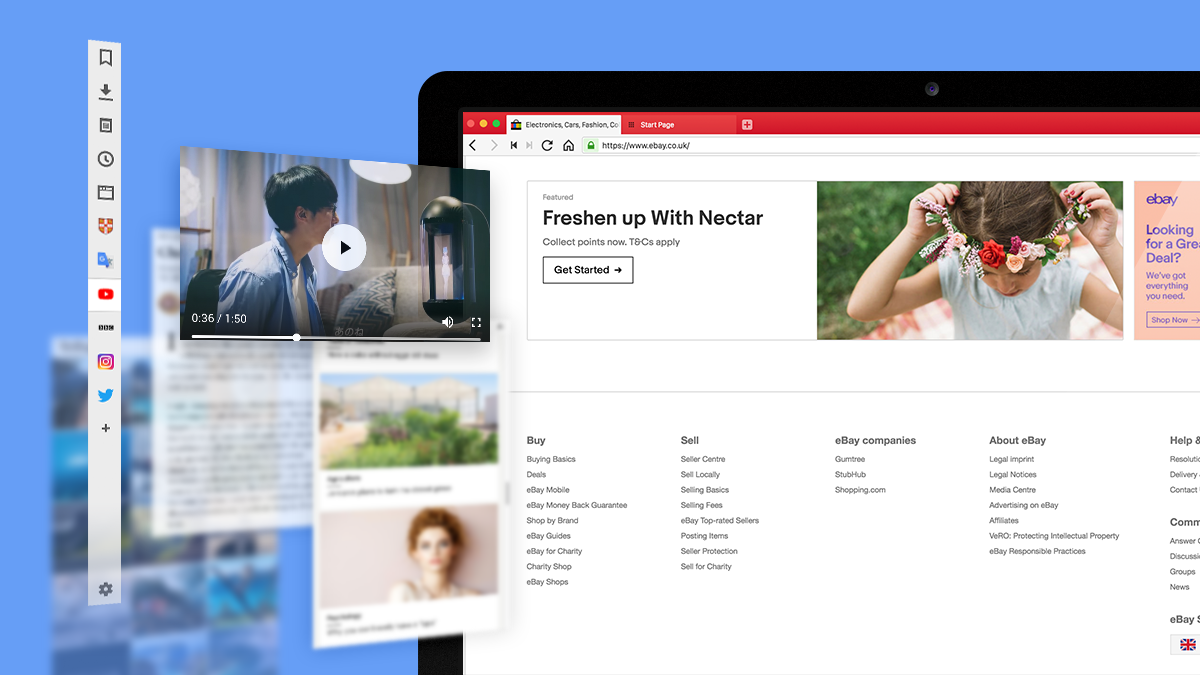
ウェブパネルはフローティングだってできちゃう
すごく便利なウェブパネルですが、たまに少しスペースを取りすぎているように感じることってありませんか?たとえば、複数のタブを分割画面で開いている時なんかまさにです。そんな時はパネルをフロートさせるオプションが役に立ちます。この機能を使うことで、ウェブパネルをメインウィンドウにオーバーレイ表示することができるようになります。
フローティングパネル機能は、Vivaldi 2.0 のアップグレードの際にデビューしました。この機能の実装により、パネルがフォーカスを失った時(ウィンドウ上のパネル以外の部分をクリックした場合)にパネルを自動的に閉じるように設定できるようになりました。
パネルにおけるすべてのフローティング動作はクイックコマンドを使用するか、ブラウザの設定内にて切り替えることが可能です。
今となっては、ウェブパネルは私にとってブラウジングにおける ‘拡張機能’ のひとつです。大好きなサイトにいつでも簡単にアクセスできるってすごく便利ですよね。
あなたはウェブパネル、どのくらいの頻度で使用していますか? 日々進化しているウェブパネルの機能は、どう役に立っていますか?コメント欄より是非教えてください🙂
Vivaldi 原文 – Work smarter and stay focused with Vivaldi’s Web Panels
関連ヘルプページ – https://help.vivaldi.com/ja/desktop-ja/panels-ja/web-panels/