Vivaldi.net のブログで Code editor を使ってブログ投稿を書いてみよう
Tip #430 で、Vivaldi.net のブログで利用できる Block と Classic エディターについて説明しましたが、デフォルトでいずれかのエディターと共に使える 3 つ目のオプションがあります。それは、HTML を使って投稿を書くことができる Code editor です。
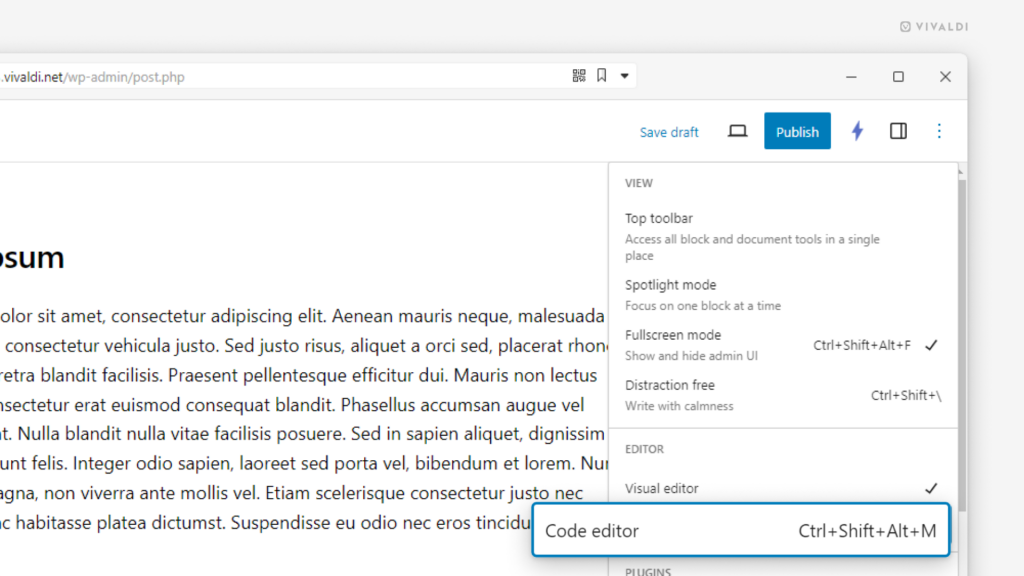
Code editor を有効にするには:
- 右上の
⁝オプションのメニューで「Code editor」を選択する - キーボードショートカットの
Ctrl + Shift + Alt + M/Command + Option + Shift + Mを使用する
Code editor を終了するには、⁝ オプションメニューから「Visual editor」を選択するか、同じショートカットを使用する