
先日リリースしたデスクトップ版の Vivaldi 6.0 では、新機能のワークスペースとカスタムアイコンを導入しました。 これらの機能に関してはかなり前から開発を行っていて、その潜在的な可能性、そして、今後ユーザーに提供できる新しい可能性について、チーム内で何度も話し合いました。
そして、今後も改良や新しい機能を追加して、ワークスペースを改善していくつもりです。ある時、ワークスペースの見分けがつくように テーマを使えたらいいね、と同僚が言ったので、既存のツールで実現できることを説明しました。その流れで、コミュニティとも共有しようという話になったので、このブログを書くことになりました!
それでは Vivaldi で新たに可能になった、便利なポイントについて見ていきましょう。
以下の動画では、クリックひとつでワークスペースを切り替えたり、ワークスペース間のナビゲーションに使うためのカスタムアイコンを追加したり、視覚的にわかりやすくなるようにワークスペースに異なるテーマを適用したりする方法を紹介しています。
専用のボタンを使ってワークスペースを切り替え
Vivaldi のユーザーインターフェイスは様々な方法でナビゲートできます。例えばキーボードにおいても、あらゆることに使用したり、単にテキストを入力するだけに使用したりと、使い方は人それぞれです。僕自身は大体のキーボードショートカットを把握していますが、実際にはほとんどのことにマウスを使用しています。
ワークスペースに関しては、ワークスペースメニューの他に、キーボードショートカットやマウスジェスチャー、クイックコマンドを使って切り替えることができます。しかし、それ以外にも、簡単にワークスペース専用のボタンを作成したり、ツールバーに追加したりできます。
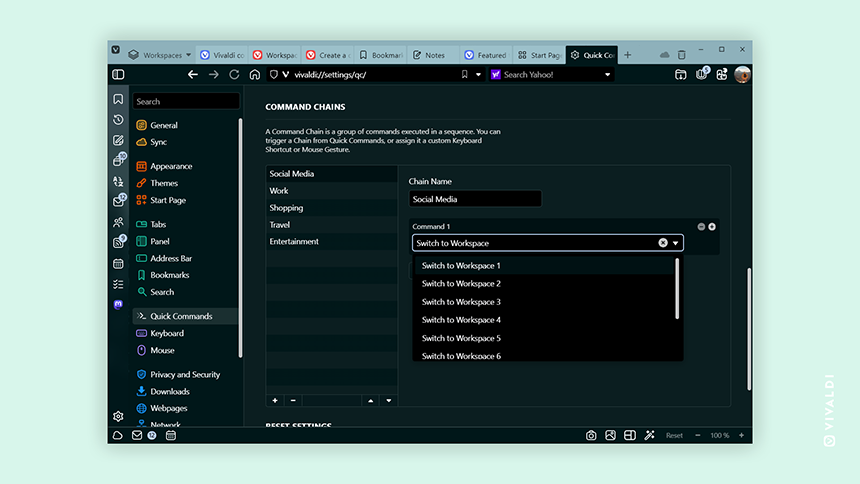
これには、コマンドチェインを使用します。ワークスペースと同じだけのコマンドチェイン(上限は 9 つ)を作成して、各ワークスペースに対するコマンド、「ワークスペース(1、2 などの番号)に切り替える」を追加するだけです。

その後に、ツールバーエディターのドロップダウンから「コマンドチェイン」を選択して新しく作成したボタンを他のツールバーにドラッグし、ツールバーを編集してください。
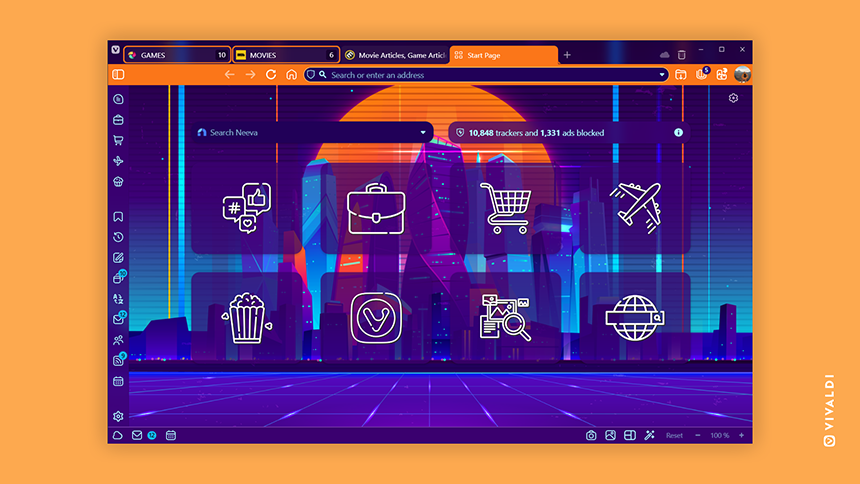
デフォルトでは、すべてのコマンドチェインに同じアイコンが使用されているため、並んでいるとわかりにくいという問題があります。そこでカスタムアイコンが役立つのです。 まず、アイコンが必要です。(デザイナーであれば)独自のものを作る他、Flaticon や Google Fonts、Icons8、IconScout などから無料で提供されているアイコンをダウンロードすることができます。 自分のワークスペースに合ったアイコンを選択したら、現在利用しているテーマを編集してアイコンを追加できます。設定 > テーマ > エディター > アイコン にアクセスし、下にスクロールして「コマンドチェイン」のグループに移動します。そこから、デフォルトのアイコンを自分が選択したものに置き換えることができます。

各ワークスペースに異なるテーマを適用
それぞれのワークスペースにコマンドチェインを作成したら、別のコマンドを追加して機能を拡張できます。
「ワークスペースを切り替える」と「テーマを切り替える」のコマンドを単一のチェインに含めて各ワークスペースに異なるテーマを適用することで、さらに効果を上げることができます。すごくない?
デフォルトのテーマだけでなく、独自のテーマを作成したり、コミュニティにより作成された 3,500 を超えるテーマのコレクションから選択して利用できます。

キーボードショートカットやマウスジェスチャーを使って(「ワークスペースを切り替える」コマンドの代わりに)ワークスペースを切り替えたい場合、必ずそれらをコマンドチェインに割り当ててください。因みに、この方法はデフォルトのワークスペースのメニューでは機能しません。ボタン(あるいはキーボードショートカットやマウスジェスチャー、クイックコマンド)を使用する場合は、タブのスペースをもっと確保できるよう、メニューを非表示にしてください。
カスタムアイコンでアクティブなワークスペースをハイライト
僕は細かいことにこだわる性質で、それは自分のブラウザをカスタマイズする方法にも反映されています。そこで最後の仕上げとして、もう 1 つ、細かい点を付け加えたいと思います。
ここまで、各ワークスペースに異なるテーマと専用のボタンが適用できることを説明しました。加えてボタンに背景を加えると、さらに目立たせることができます。手間は余計にかかりますが、それだけの効果をもたらすことができます。
考え方は、ワークスペースに適用したテーマ内でアクティブなワークスペースのアイコンのみを変更するというものです。こうすると、テーマのスタイルを維持しながら、現在表示しているワークスペースに対応するボタンを強調できます。
ワークスペース毎に異なるテーマを使用したくないけれどボタンをハイライトしたい場合には、同じテーマをワークスペースに適用し、ボタンを適切に変更するだけで済みます。

ビットマップ画像をアイコン(PNG、JPG、BMP など)として使用している場合、画像エディターを使って背景を追加(あるいは、別の方法で画像を変更)してください。
SVG アイコンであれば、テキストエディタ―を使って背景を追加できます。背景を追加するには、最初の <svg> 要素の後に以下のコードを入力してください: <rect fill="var(--colorFg)" width="28" height="28" style="rx:var(--radius);" />
選択した色に応じて、fill の値を変更してください。アイコンをより柔軟に変更できるので、個人的にはテーマの前景色を使用することをお勧めします。その場合、fill="var(--colorBg)" を各 <path> 要素に追加します。SVG ファイルは以下のようになります:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 28 28"> <rect fill="var(--colorFg)" width="28" height="28" style="rx:var(--radius);" /> <path fill="var(--colorBg)" d="(...)"/> </svg>
Vivaldi の可能性は無限大
このチュートリアルでは、Vivaldi ブラウザをカスタマイズする新しい方法をご紹介しました。でも、可能性はこれだけにはとどまりません。ここで紹介したヒントを利用してブラウザに自分らしさをプラスするだけでなく、是非、独自に変更を加えて、そのアイデアを共有してください!
カスタムテーマコンテスト: 先日、豪華賞品がゲットできるカスタムアイコンを使用したテーマのコンテストを開催しました。コンテストに関する詳細はこちらから。
ワークスペース、コマンドチェイン、カスタムアイコンに関する素敵なアイデアがありましたら、是非、フォーラムで共有してください!
この記事で使用したアイコンは、Flaticon による Uicons です。
原文 – Paweł shows you how to play with Workspaces and Custom Icons in Vivaldi.
訳 – Mayumi
Team Vivaldi
Vivaldi Social | Twitter | Facebook | Instagram | note

