「#Vivaldiを使うワケ」では、Vivaldiの事例記事として、Vivaldiのヘビーユーザーに取材をさせていただき、Vivaldiへのこだわりや活用法などをご紹介します。
第10回目に登場していただくのは、株式会社ミツエーリンクス CTOの木達一仁さん。クライアントワークとしては、主にフロントエンドの設計や実装、関連ガイドラインの策定に従事しています。ブラウザの仕様やアクセシビリティに深い造詣を持ち、さまざまなメディアに寄稿しています。今回は、ブラウザのアクセシビリティ、そしてVivaldiのアクセシビリティについていろいろと伺いました。

「宇宙開発を国民に広く理解してもらうため」ウェブ仕様の重要性を認識
「大学生の時に1年間、アルバイトをしました。当時はもうゴリゴリにHTMLを書いて、コーポレートサイトを作っていました。どのブラウザにも開発者ツールなどは付いておらず、ひたすらHTMLを書いてはリロード、書いてはリロードしていました」(木達さん)
しかし、元から宇宙開発に興味があった木達さんは、大学卒業後に宇宙業界に進みます。そこで宇宙開発事業団(NASDA)、現在は独立行政法人宇宙航空研究開発機構(JAXA)となっている組織のウェブマスターとして、ウェブサイトを運営する業務に従事したのですが、同僚にとてもHTMLに詳しい人がいました。
当時の木達さんはあまり仕様を気にせず、思った通りに表示されれば、それでいいだろう、という感覚でコーディングしていました。しかし、その方と知り合ったことによってウェブ標準の重要性を意識し始めたそうです。いろいろな環境で、多くの人たちに使ってもらうにはどうしたらいいか、という視点を持つようになったのです。
「当時は宇宙開発事業団として、宇宙開発を国民に広く理解してもらうというミッションがありました。そこで、日本で初めて、ロケット打ち上げのインターネット中継も行いました」(木達さん)
ウェブ標準は浸透、だがアクセシビリティはまだ道半ば
その後、2004年にミツエーリンクスに出戻りの形で入社しました。当時は、ブラウザ戦争と呼ばれる、複数のブラウザが覇権を争っている時期でした。そこで、木達さんは、社内でも社外でもウェブ標準の旗振り役をしていたそうです。
「制作者が、ブラウザの種類やバージョンごとに違うコードを書き分けるといった面倒なことをせずに、1つのコードであらゆるブラウザで意図通り表示される世界を作りたかったのです。今は定着して当たり前になったので旗振りはしていないのですが、アクセシビリティに関してはまだまだ道半ばです。業界全体がウェブ標準と同じ熱量で取り組めていないのが現状で、今でもセミナーなどでお話しさせていただいています」(木達さん)
アクセシビリティとは、一言でいえば「利用しやすさ」という意味です。コンテンツが使いやすい、つまりアクセシビリティが高いほど、障害の有無や年齢、言語、デバイス、ブラウザを問わず、より多くのユーザーがより多くの手段で、そのコンテンツを快適に利用できます。コンテンツを提供する側にとってもユーザーにとっても、みんなが恩恵を受けるものです。
やがて、ブラウザ戦争は終結しました。Chromiumの1強時代の到来です。作り手はようやくひとつのウェブ標準に根ざして開発できる状況になりました。ある意味目指してきたことなので、歓迎すべきことではあります。しかし、木達さんはこの状況を、「ブラウザの競争が止まってしまった暗黒時代」だと言います。
「ブラウザのイノベーションが期待しにくくなってしまいました。私はウェブ標準に準拠するということは、ブラウザとして機能する最低限の要件であると考えています。本来、ブラウザがユーザーのシェア獲得を目指し競争すべきは、そのブラウザ自身の使いやすさだったり、コンテンツのカスタマイズ性だと思っています。ウェブに限らず、デジタルの利点はカスタマイズしやすいことです。しかし、ブラウザは相変わらず、そこに関してユーザーに機能を解放していないように見えます」(木達さん)
もちろん、技術的にはユーザースタイルシートを書けば、ユーザー自身の見やすく、使いやすいように、ウェブコンテンツをカスタマイズできます。しかし、ユーザースタイルシートを書くためには、CSSに対する知識や理解が大前提になるので、とてもハードルが高くなります。そもそも、その機能を開放していないブラウザもあります。
他ブラウザに比べて優れた、Vivaldiのアクセシビリティ関連機能
ブラウザが本質的な競争を行うためには、ウェブのカスタマイズ性を提供することが重要です。そして、この点に関してVivaldiが、他のブラウザよりも抜きんでていると指摘していただきました。
「Vivaldiは標準でカスタマイズ性が高く、他のブラウザとは異なります。ユーザー自身がより主体的に、自分が見やすく使いやすいようにコンテンツの表示を変えていく、それによってますますウェブをより良く使っていく、そして、より社会を豊かにしていく。そういうストーリーが実現されやすくなっています。それは、Vivaldi CEO のヨン・フォン・テッツナー氏の思想とか背景(ヨンの父親が、障害を持つ子どもの心理学を専門とする教授)が多分に影響してるのだろうなと思います」(木達さん)
具体的に気に入っているUIを伺ったところ、Vivaldiの右下にある表示倍率ゲージとのことでした。これがデフォルトで、ユーザーの見えるところに置いてあることで、文字を大きく表示したいときに、誰でもすぐに調整できます。もちろん、ショートカットなど、ほかの操作もあるのですが、デジタルリテラシーが高くない人でも、つまみを動かすことでズームできるのが素晴らしい点だと褒めていただきました。
「加えて優れているのが、そのゲージの近くにあるページアクションです。フィルターを中心としたいろいろなカスタマイズ機能を、すぐに呼び出せるのがとても便利で、他のブラウザと一線を画する設計思想を感じるところですね」(木達さん)


そもそも、一般のユーザーは自分の見たいようにウェブページをカスタマイズできるという認識がないそうです。特にモバイルは、文字を大きく表示するためにピンチアウト操作をするなど、ストレスがあります。
しかし、本質的にウェブコンテンツはストレスフリーで利用できるはずで、ブラウザは積極的にユーザーによるカスタマイズを支援するように進化すべきだ、と木達さんは言います。制作者の作ったスタイルシートが適用されているだけでは、紙の印刷物と五十歩百歩です。使う側が積極的かつ能動的に表示をカスタマイズできるのに、それが普及していない現状は、ウェブがもったいない形で利用されていると感じているそうです。
近年、海外を中心に、「アクセシビリティオーバーレイ」が話題になっています。サードパーティー製のツールでウェブページのアクセシビリティを高めるというものです。しかし、木達さんは、やはりユーザーとコンテンツの間は、そうしたツールではなくブラウザこそがうまく仲立ちしてほしいと考えているそうです。ブラウザが「アクセシビリティオーバーレイ」が提供しているようなカスタマイズの機能を標準で搭載するべきだと言います。
「Vivaldiには、ぜひそういう部分でどんどん他のブラウザを引き離してほしいと思います。他のブラウザがあまり目を向けていない領域だからこそ、ぜひ誰もがコンテンツを見たいように使いたいように、より自分好みにウェブを使えるブラウザとして、ユーザーを増やしてほしいと思います。そういうブラウザが存在することが、最終的にはウェブの発展につながると信じています」(木達さん)
よく使う拡張機能は、Create LinkとMomentum
これだけ、ブラウザに精通する木達さんのVivaldi活用には興味津々。基本的には標準機能を活用しているそうですが、拡張機能もいくつか入れているそうです。
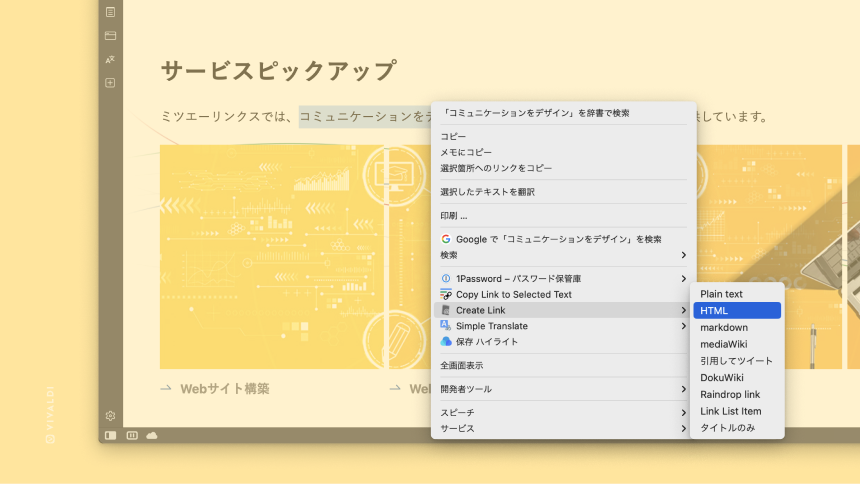
海外サイトで読み書きする際に利用しているのが、「Google 翻訳」とのことです。ウェブページのリンクを共有する際には「Create Link」という拡張機能を使っていました。通常、拡張機能を使う場合は右上にアイコンを表示し、クリックすることが多いと思います。しかし、木達さんはツールバーにはアイコンを表示せず、右クリックメニューから拡張機能を使うように設定していました。これは、アイコンをずらっと並べるのが好きではないためだそうです。定番の拡張機能も、人によって使い方が異なるのは面白かったです。

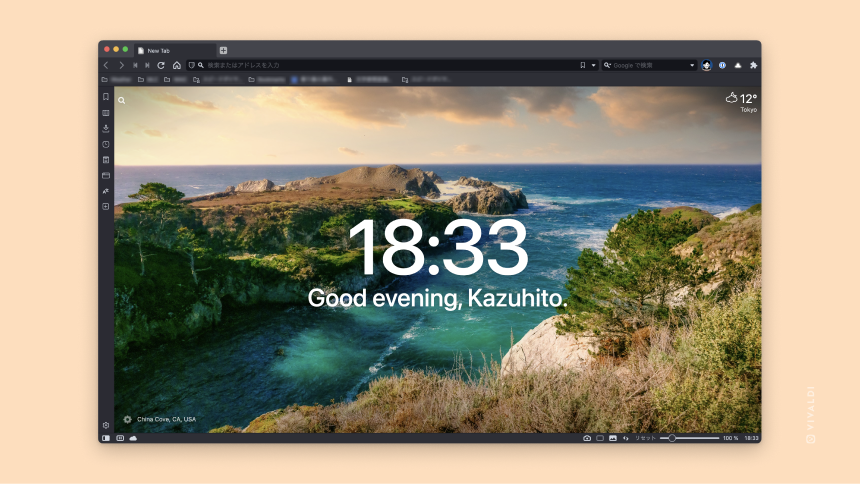
「Momentum という拡張機能も入れていて、新しいタブを開くとお洒落な背景画像に時刻がバーンと出るようにしています。日によって画像が変わって、気分転換になります。スピードダイヤルは便利だとは思いますが、私はすぐに検索実行することが多いので、できるだけすっきりさせています」(木達さん)

ユーザーに寄り添うブラウザ、Vivaldi
最後に、Vivaldiについて一言いただきました。
「最近のChromeやFirefoxみたいな、すっきりとしたミニマリズムを追求したようなUIとは違って、VivaldiのUIにはユーザーに寄り添うという考え方が反映されているので、尊敬しています。ブラウザベンダーさんはユーザー数を増やしたり儲けるのが難しい時代ですが、一方でやっぱりブラウザの進化が今後のウェブの進化を大きく左右します。より良いブラウザを一緒に考えて、そして実現していく。それができるのはVivaldiだと信じています。そのためにも、今後もVivaldiを使い続けていきます」と木達さんは締めてくれました。
2023/01/16追記:木達さんが、ご自身のブログにてアンサー記事を書いてくださいました!
ブラウザのカスタマイズしやすさについての補足と、上記の他に使っている拡張機能の一覧を紹介してくださいました。本記事と合わせて、ご覧ください。
▶ #Vivaldiを使うワケ に取り上げていただきました | 覚え書き | @kazuhito