ウェブページの CSS 要素のアウトラインを表示する方法
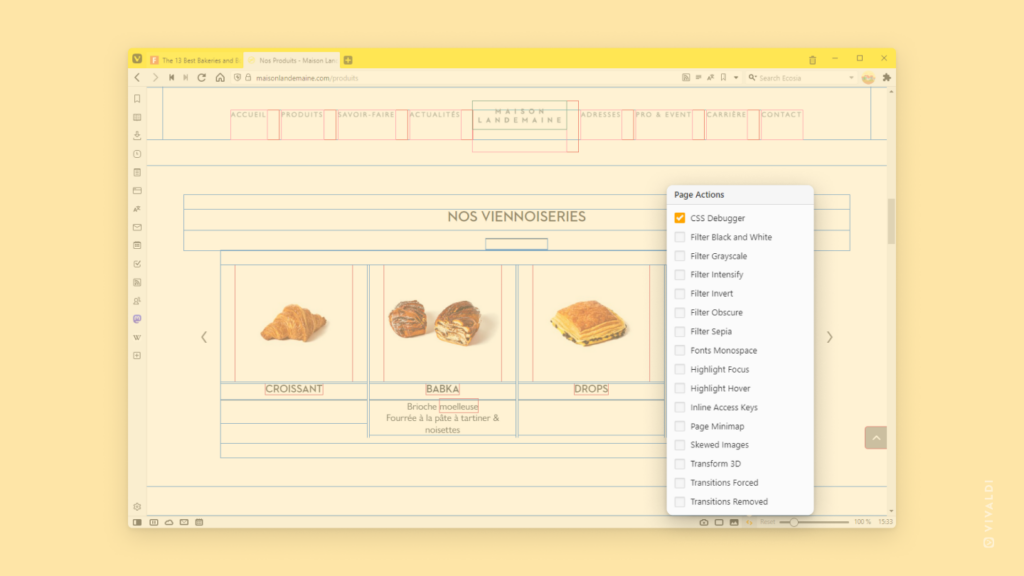
自分のウェブサイトの作業をするために Vivaldi を使っているか、ただページがどのように作られているかを調べたい場合は、Vivaldi の CSS デバッガーページアクションが役立ちます。有効にすると、ページ上の各 CSS 要素のアウトラインが表示されます。拡張機能や追加のツールは必要ありません。
以下のオプションのいずれかを使って、CSS デバッガーを有効にします。
- ステータスバーの
 ページアクションボタンをクリックし、CSS デバッガーを選択する
ページアクションボタンをクリックし、CSS デバッガーを選択する - クイックコマンドに「CSS デバッガー」と入力する
- コマンド用にキーボードショートカットまたはマウスジェスチャーを作成する