「#Vivaldiを使うワケ」では、Vivaldiの事例記事として、Vivaldiのヘビーユーザーに取材をさせていただき、Vivaldiへのこだわりや活用法などをご紹介します。第5回目に登場していただくのは、株式会社インターフィールのCTOとしてウェブサイトの制作やデザインを行っているGENKIさん。個人では、JavaScriptライブラリ「Riot.js」のロゴデザインや、トルネコという名前でギターを弾き語るアーティスト活動もなさっています。今回は、ウェブサイト開発者&UIデザイナーの視点からCSSでVivaldiをカスタムしている事例を伺いました。一番好きな機能だというクイックコマンドについても熱く語っていただきました。

GENKIさんとVivaldi
Vivaldiは2015年にプレビュー版が出た時からのユーザーです。もともとOperaを使っており、「テッちゃん(Vivaldi 創業者、ヨンの相性)がまたブラウザを作った!」のニュースを知って早速使い始めたそうです。最初は、サイドバーやタブのアクセントカラー機能に興味を持ったとのことです。
正式版が出る前からプライベート用のブラウザはVivaldiがメインとなりました。業務での開発用はツールの関係で他のブラウザを使うこともありますが、使い分けるのが面倒で、徐々にVivaldiでも開発することが増えたそうです。そのうえ、スマホでもVivaldiを使っていただいています。Androidの「Pixel 4a」で、スナップショット版を利用しているそうです。
「デスクトップでもスナップショット版を使っています。安定版もインストールしていますが、スナップショット版の方で気になるバグが修正されていたり、面白そうな新機能が入っていたりするのでそちらを使っています」(GENKIさん)
よく開いているウェブサイトはGoogle系のサービスをはじめ、「Asana」や「Discord」「Figma」などのビジネスツール系です。SNSの「Twitter」と「Instagram」はサイドバーに登録しているそう。
MacとAndroid間の同期が便利なメモ機能
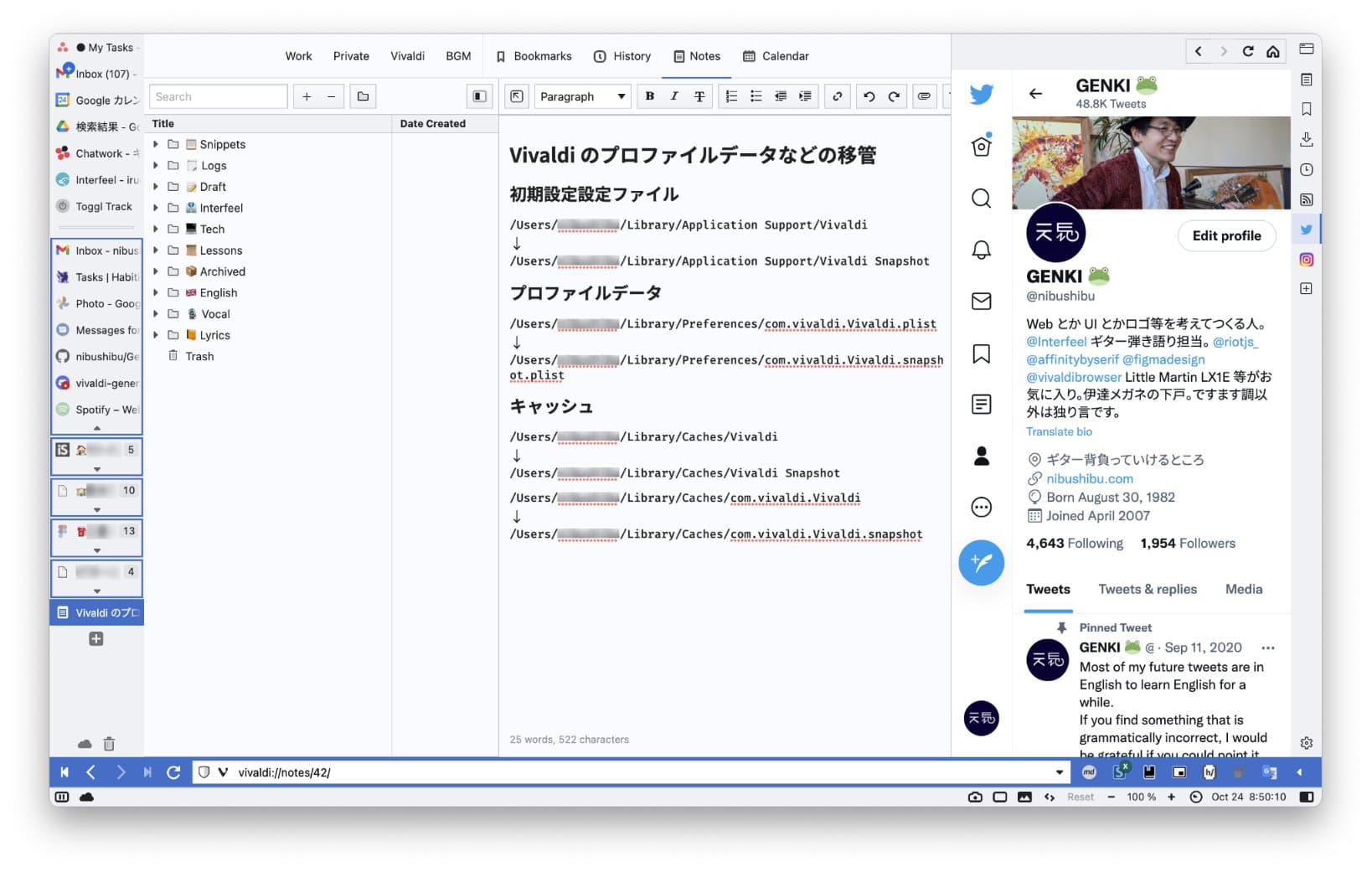
以前は情報のメモに「Evernote」や「Dropbox」を使っていたそうですが、現在はVivaldiのメモ機能を活用していました。ビジネスやプライベート問わず思いついたことをメモし、MacとAndroidで同期して使っているそうです。GENKI氏は楽曲を作ることもあるのですが、考えた歌詞をメモするのにも活用しているとのことです。

カスタムCSSでタイトルバーを非表示に
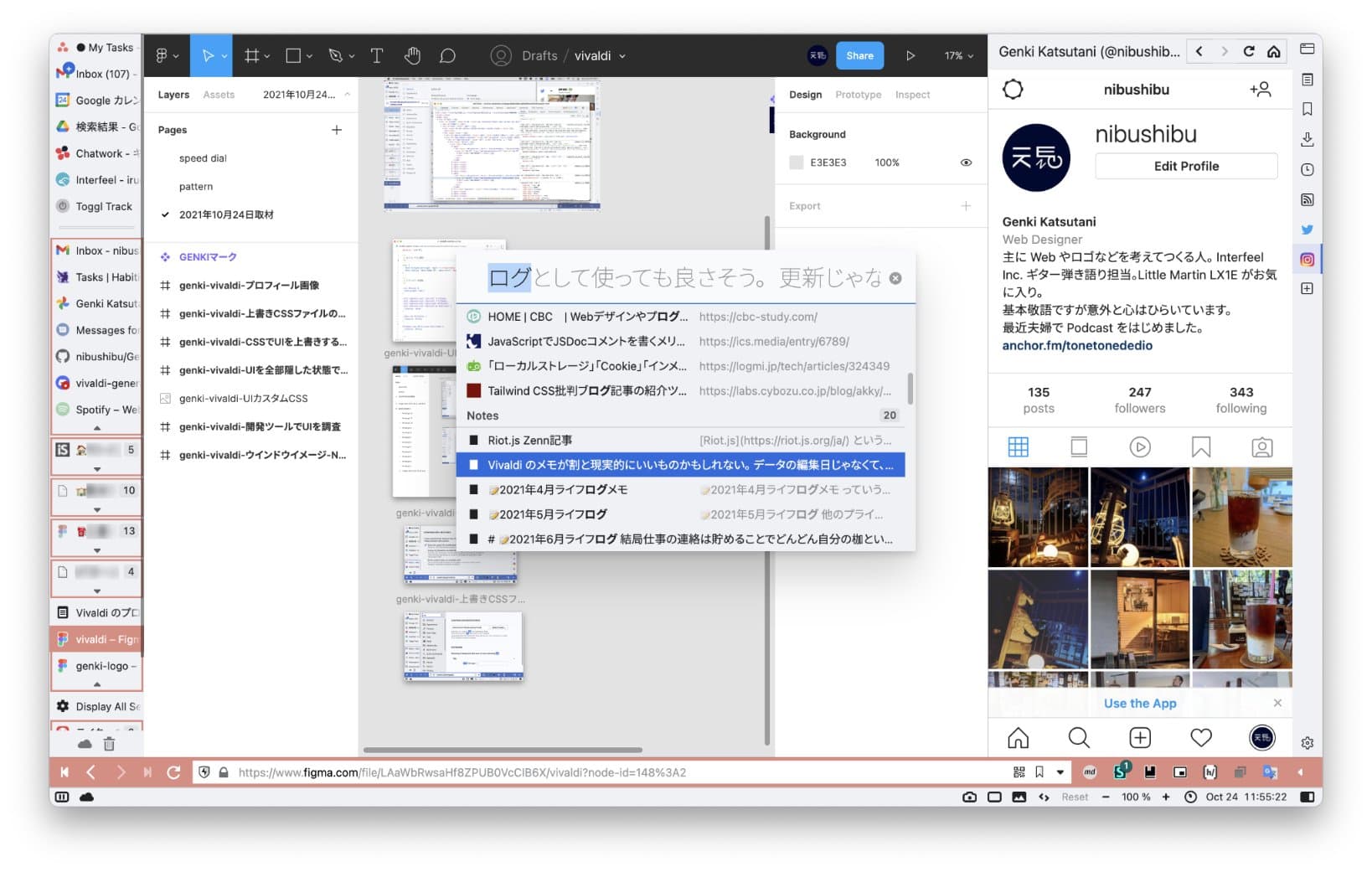
上のメモ画面を表示しているGENKI氏のVivaldiをよく見ると、タブは左側に、ウェブパネルは右側に、そしてアドレスバーは下に配置されていました。アドレスバーを下にするのは少し珍しいですが、何か画面に違和感があります。なんとタイトルバーがありませんでした。
「タブを横に置いてアドレスバーを下に置いたとき、上に無駄なバーが出ます。僕は13インチのノートを使っている時間が長いので、画面をちょっとでも広くするためになくしたいな、とCSSを当てました」(GENKIさん)
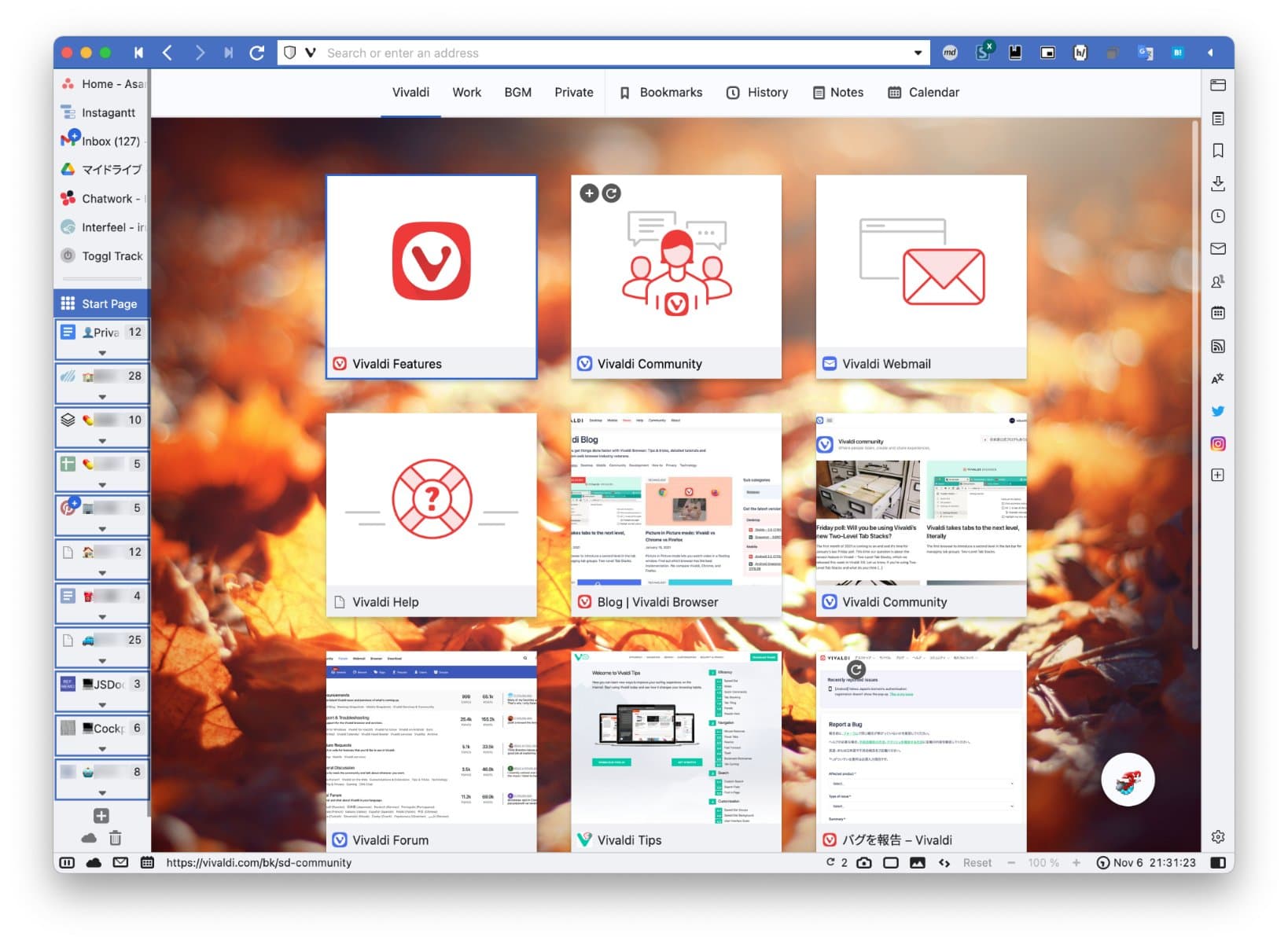
タブを横にして、アドレスバーを上に配置した場合には、アドレスバーの左側に閉じるなどの信号機ボタンを配置しています。通常であれば表示されるウェブページタイトルのバーがなくなっています。ページタイトルは横にあるタブで確認できるからです。

「縦並びのタブをウインドウの横に配置すれば、タブがどんなに増えてもタイトルはタブバーで確認できるので、役割が重複するタイトルバーは思い切って消してみました。またアドレスバーも最近は下にあったほうが、Webページの世界観を邪魔しない感じがして、今はこのスタイルになっています」(GENKIさん)
タブを左に配置したのは2年前からですが、あるときCSSでタイトルバーを削れることに気がついたそうです。アドレスバーを下にしたのは3ヶ月前からとのこと。
他にも、可能な限り多くの情報を表示できるように、タブやウェブパネル周りの2〜3ピクセルの余白を詰めたり、タブバーのスクロールバーを消したり、UIのフォントをNoto Sans JPにして、CSSの文字詰めを行っています。
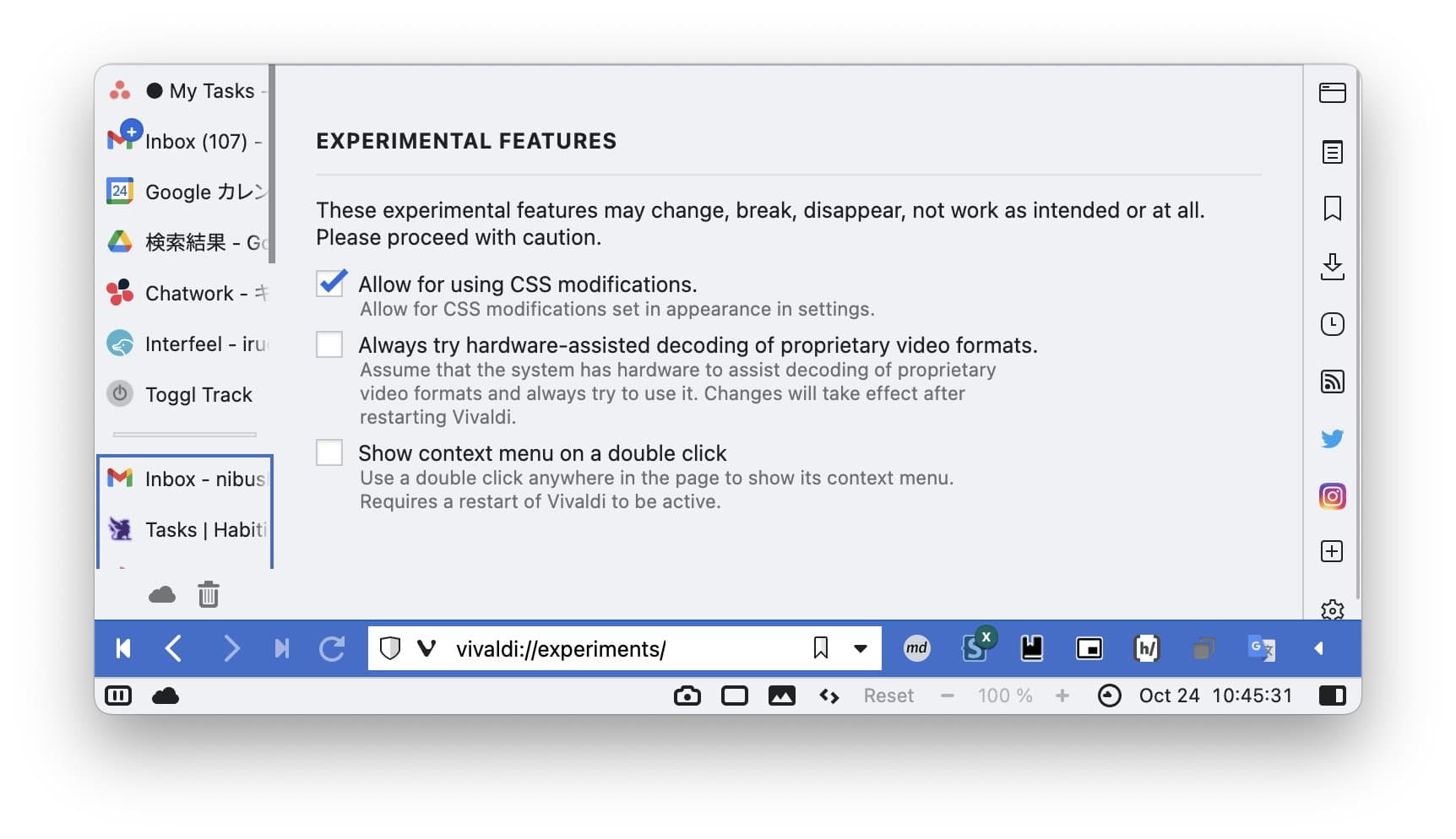
ちなみに、VivaldiでCSSをカスタマイズするには、まず「試験運用機能」(vivaldi://experiments/)を開いて、「Allow for using CSS modifications.」にチェックします。すると設定に「オリジナルカスタムUI(英語版UIでは、CUSTOM UI MODIFICATIONS)」という項目が現れます。ここで、カスタムCSSを読み込むフォルダを指定します。このフォルダをDropboxで同期しているのは、良いアイデアですね。

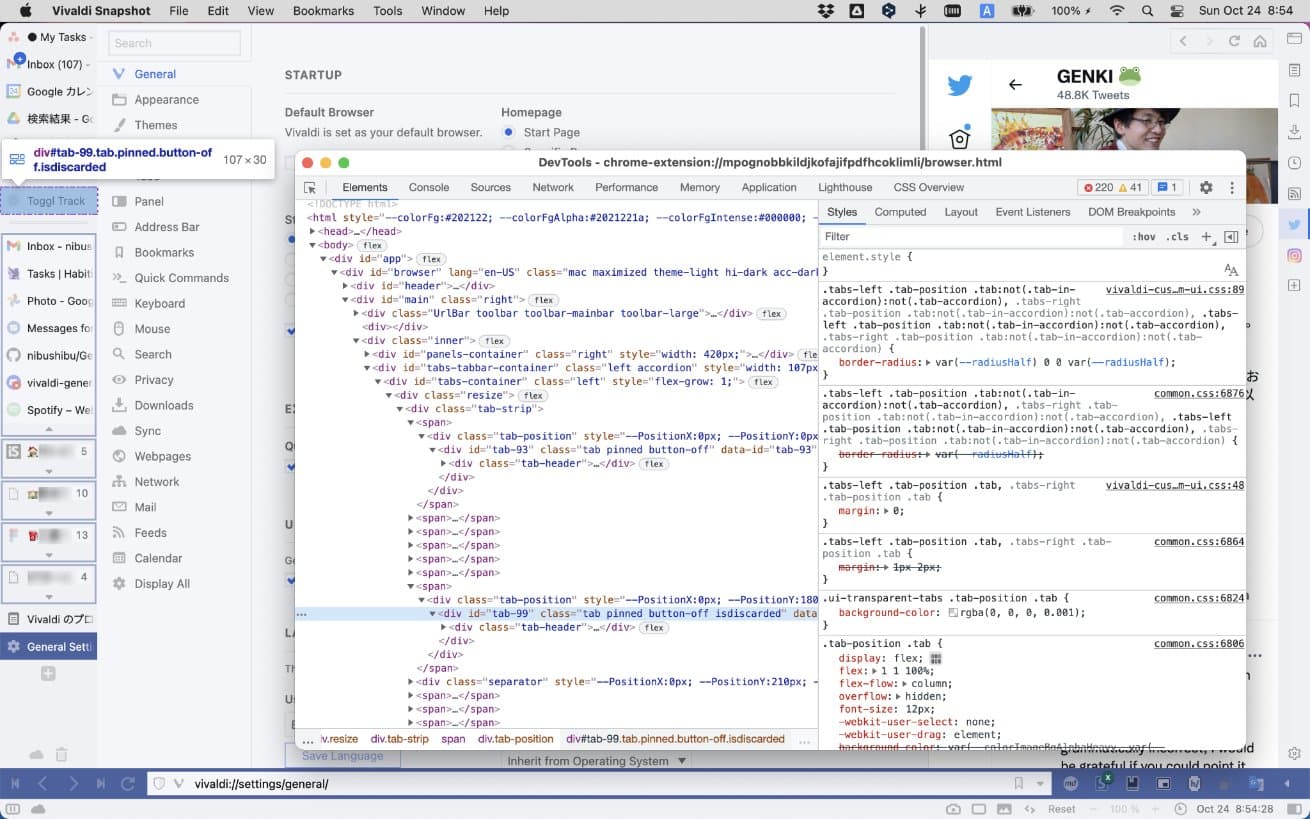
VivaldiはUIもウェブ技術で作られています。設定画面などVivaldi独自の画面を表示した状態で開発者ツールを開くと、タブバーなどブラウザUI部分のソースコードを確認できます。

開発者ツールを使ってカスタムしたい部分を見つけて、独自のCSSを当てています。CSSの中身について詳しくは、以下のGENKIさんのツイートをご参照ください。
クイックコマンドで検索すれば、できることは全部ある!
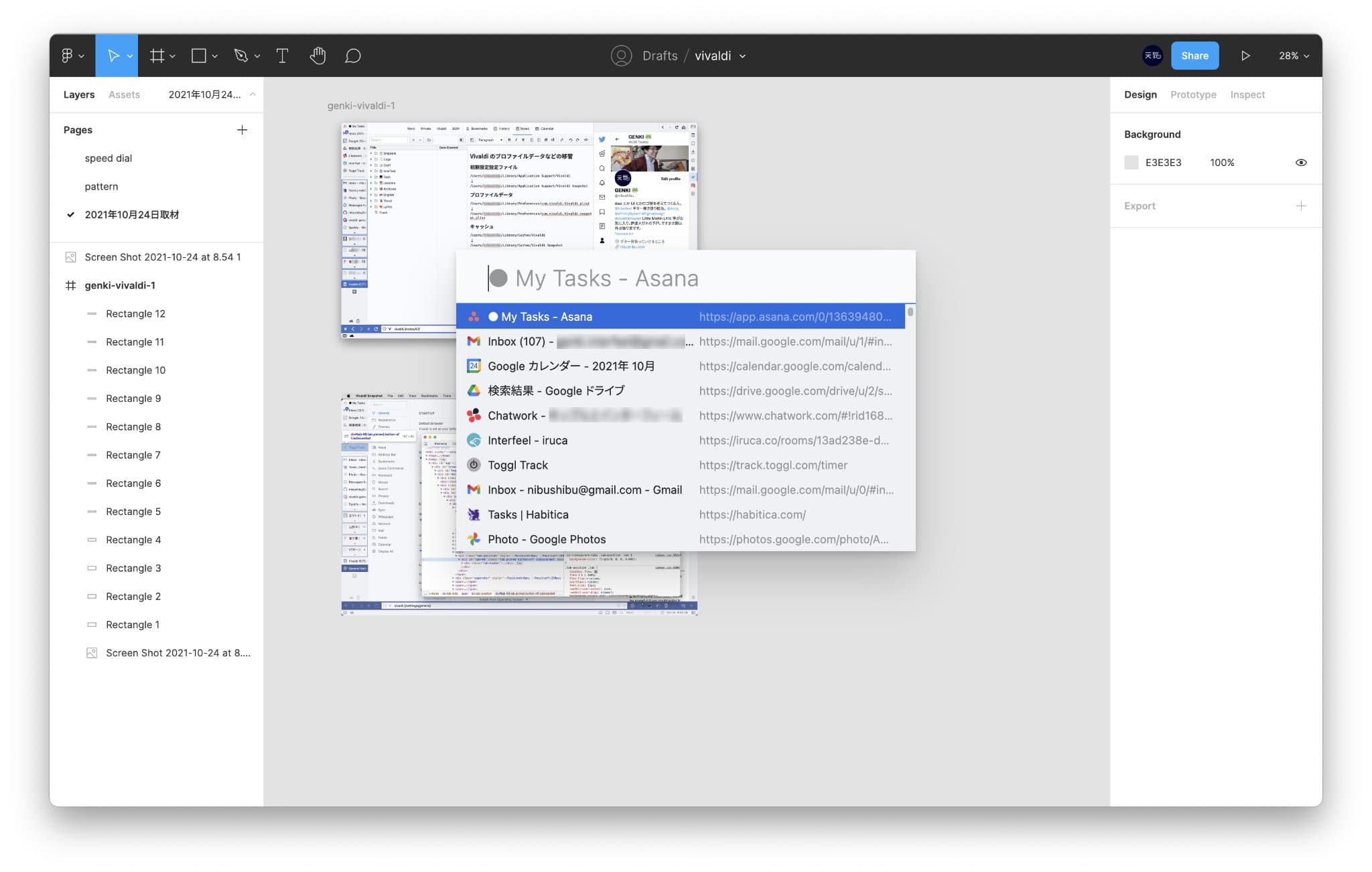
気に入っている機能はなんといっても「クイックコマンド」だそうです。そもそも、Vivaldiをメインで使おうと思ったきっかけでもあります。
GENKIさんは普段からUIデザインツール「figma」をはじめ、クイックコマンドのような機能を搭載したツールを利用しており、かねてからブラウザにも搭載して欲しいと考えていたそうです。

何らかの操作をしたいときにメニューを探し回るのではなく、コマンドで探せるのが手軽です。ショートカットを思い出すのにも活用しています。さらに、タブの切り替えにも活用しているそう。
「開発の仕事をする際、同じウェブサイトでもテスト環境とローカル環境と本番環境があります。タブの名前は全部同じですが、クイックコマンドで検索するとアドレスも表示されるので、どの環境かがすぐにわかるので便利です」(GENKIさん)

複数案件に関わるウェブページを同時に開いているので、逆に「dev.」と入力して、アドレスにdev.を含む開発環境のタブをまとめて表示し、案件名で探すこともあります。
とりあえず、クイックコマンドで検索すれば、できることは全部ある、という心理的安全性が気に入っているそうです。
Vivaldiは、ブラウザの常識に縛られないところが最高
「Vivaldiは一般的な「ブラウザ」という常識に縛られない機能やカスタマイズ項目があるところが最高です」とGENKIさん。「ブラウザ」の可能性を諦めていない感じがして好きだそうです。他のブラウザは汎用的な機能にシュリンクして、それ以外は拡張機能があるでしょう、という感じだが、Vivaldiは他のブラウザだったら拡張機能にまかせるような内容をどんどん内蔵していて、共感できるとのことです。
最後に、Vivaldiについて一言いただきました。
「私はウェブの黎明期からPCを触っていたので、色々なブラウザがしのぎを削っていた時代を知っています。Vivaldiにはその時のわくわく感があります。日々、次々と新機能が追加されるので、カスタマイズのしがいがあり、良くも悪くも手をかけるかいのあるブラウザだと思います。それが Vivaldi を使い続けるモチベーションです。これからも末永くお世話になると思います」とGENKIさんは語ってくれました。