Vor kurzem haben wir Vivaldi 6.0 auf dem Desktop mit Workspaces und Custom Icons eingeführt. Diese Funktionen befanden sich schon seit einiger Zeit in der Entwicklung, und wir hatten viele Diskussionen über ihre potenzielle Nutzung und die neuen Möglichkeiten, die sie unseren NutzerInnen eröffnen könnten.
Wir setzen unsere Arbeit an den Workspaces fort – sowohl in Bezug auf den Feinschliff als auch auf das Hinzufügen neuer Funktionen. Als ein Kollege vor kurzem vorschlug, dass es schön wäre, verschiedene Workspaces anhand von Themes unterscheiden zu können, erklärte ich, dass dies mit den vorhandenen Tools bereits möglich ist. Wir waren uns alle einig, dass ich eine Anleitung mit unserer Community teilen sollte, und hier ist sie!
Schauen wir uns einige der coolen Dinge an, die du jetzt in Vivaldi ausprobieren kannst und die vielleicht neu für dich sind.
Im folgenden Video (in englischer Sprache) zeige ich dir, wie du mit einem einzigen Klick zwischen den Workspaces wechseln kannst, wie du Custom Icons hinzufügst, um zwischen den Workspaces zu navigieren, und wie du verschiedene Themes für jeden Workspace verwenden kannst, während du ihn optisch ansprechend gestaltest.
Wechseln der Workspaces über spezielle Schaltflächen
Die Benutzeroberfläche von Vivaldi kann auf verschiedene Arten bedient werden. Vielleicht bevorzugst du es, deine Tastatur für fast alles zu benutzen, oder vielleicht benutzt du deine Tastatur nur für die Texteingabe. Ich gehöre zu der Sorte Mensch, die eine ganze Reihe von Tastaturkürzeln kennt, aber die meiste Zeit lieber die Maus benutzt.
Zwischen den Workspaces kannst du über das Menü Workspaces, Tastaturkürzel, Mausgesten oder Schnellbefehle wechseln. Aber das ist noch nicht alles. Mit nur wenigen Klicks kannst du eigene Schaltflächen für deine Workspaces erstellen und sie auf jeder Symbolleiste platzieren!
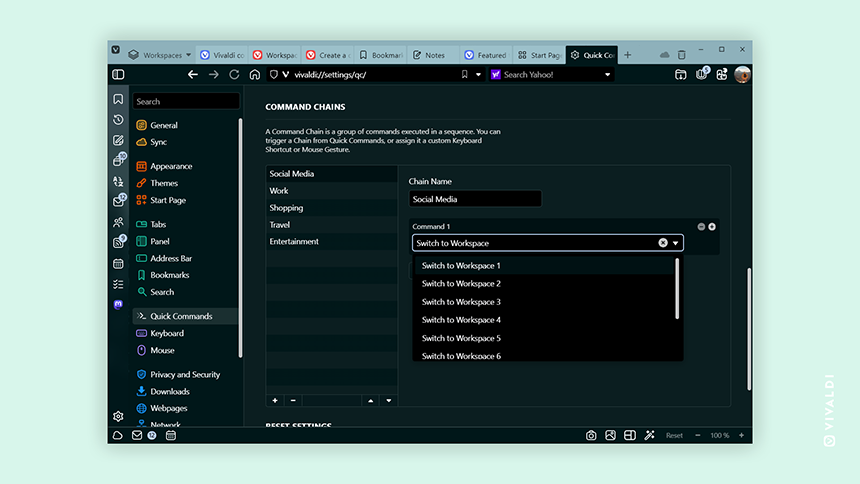
Zu diesem Zweck werden wir Befehlsketten verwenden. Dazu müssen wir nur so viele Befehlsketten erstellen, wie wir Workspaces haben (bis zu 9), und in jede den Befehl „Switch to Workspace n“ einfügen.

Anschließend kannst du deine Symbolleisten bearbeiten, indem du die Gruppe „Befehlsketten“ aus dem Dropdown-Menü des Symbolleisten-Editors auswählst und deine neu erstellten Schaltflächen auf eine beliebige verfügbare Symbolleiste ziehst.
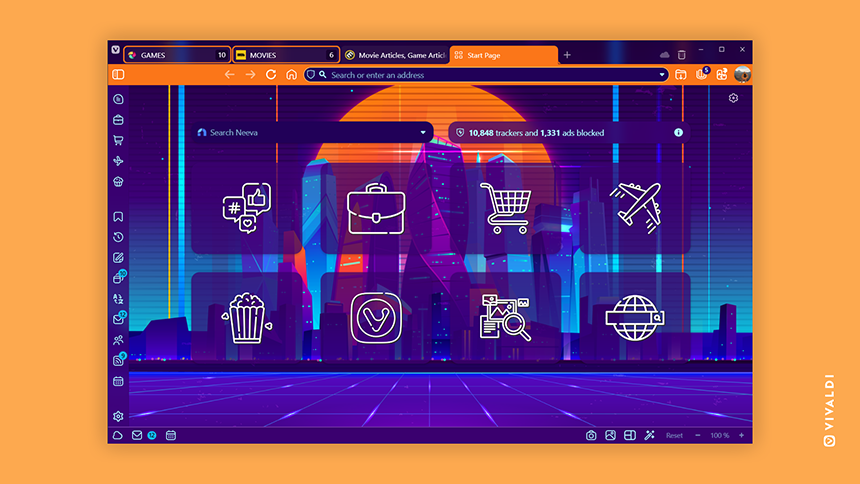
Standardmäßig verwenden alle Befehlsketten das gleiche Symbol, was es schwierig machen kann, sie zu unterscheiden, wenn sie nebeneinander stehen. An dieser Stelle ist die Möglichkeit, eigene Symbole zu erstellen, sehr nützlich.
Zunächst benötigst du einige Icons. Du kannst deine eigenen erstellen (wenn du ein Designer bist) oder einige kostenlose Icons aus einer der vielen Quellen im Internet herunterladen, wie Flaticon, Google Fonts, Icons8, IconScout.
Sobald du die perfekten Icons für deine Workspaces ausgewählt hast, kannst du sie durch Bearbeiten des aktuellen Themas hinzufügen. Gehe zu Einstellungen > Themen > Editor > Icons und scrolle runter zur Gruppe „Befehlsketten“. Dort kannst du die Standardsymbole durch die von dir ausgewählten Symbole ersetzen.

Verschiedene Themes für verschiedene Workspaces verwenden
Sobald du Befehlsketten für jeden deiner Workspaces erstellt hast, kannst du deren Funktionalität durch Hinzufügen weiterer Befehle erweitern.
Durch die Kombination der Befehle „Zum Workspace wechseln“ und „Themes wechseln“ innerhalb einer einzigen Kette kannst du den Effekt erzielen, dass du jedem deiner Workspaces verschiedene Themes zuweisen kannst. Ziemlich cool!
Du kannst eines der Standard-Themes verwenden, dein eigenes erstellen oder aus unserer Sammlung von über 3500 Themes wählen, die von unserer Community erstellt wurden.

Wenn du es vorziehst, mit Tastaturkürzeln oder Mausgesten zwischen den Workspaces zu navigieren, denke daran, sie deinen Befehlsketten zuzuweisen (anstelle des Befehls „Zum Workspace wechseln“). Bitte denke daran, dass diese Methode nicht mit dem Workspaces-Menü funktioniert – wenn du jedoch Schaltflächen (oder Tastaturkürzel/Mausgesten/Schnellbefehle) verwendest, empfehle ich, das Menü auszublenden, um mehr Platz für deine Tabs zu schaffen.
Hervorhebung des aktiven Workspace mit einem Custom Icon
Ich bin sehr detailorientiert, und die Art und Weise, wie ich meinen Browser personalisiere, spiegelt das wider. Lass mich also noch ein weiteres Detail hinzufügen – das wird unser letzter Schliff sein.
Da wir nun verschiedene Themes und eigene Schaltflächen für jeden Workspace haben, können wir diese Schaltflächen durch Hinzufügen eines Hintergrunds auffälliger gestalten. Das erfordert etwas mehr Aufwand, aber das Ergebnis ist es wert.
Die Idee ist, nur das Symbol zu ändern, das mit dem aktuellen Workspace verbunden ist, und zwar innerhalb des für diesen Workspace verwendeten Themes. Auf diese Weise kannst du die Schaltflächen für den aktiven Workspace hervorheben und den Stil des Themas beibehalten.
Wenn du nicht für jeden Workspace ein anderes Theme verwenden willst, aber trotzdem die Schaltflächen hervorheben möchtest, erstellst du einfach ein paar identische Themes (eines für jeden Workspace) und änderst die Schaltflächen entsprechend.

Wenn du Bitmap-Bilder als Icons verwendest (PNG, JPG, BMP usw.), musst du mit einem Bildbearbeitungsprogramm Hintergründe hinzufügen (oder das Bild auf eine andere Weise verändern). Bei SVG-Symbolen kannst du den Hintergrund mit einem Texteditor einfügen. Suche nach dem ersten <path>-Element. Um einen Hintergrund hinzuzufügen, füge den Code aus einem der folgenden Lösungsvorschläge ein:
<rect fill="var(--colorFg)" width="28" height="28" />(fügt einen quadratischen Hintergrund hinzu)<rect fill="var(--colorFg)" width="28" height="28" rx="4"/>(fügt einen quadratischen Hintergrund mit abgerundeten Ecken hinzu – ändere den rx-Wert so, dass er mit der Einstellung für die Eckenabrundung deines Themes übereinstimmt, um beste Ergebnisse zu erzielen)
Du kannst den Füllwert durch eine Farbe deiner Wahl ersetzen. Ich ziehe es vor, die Vordergrundfarbe des Themes zu verwenden, um die Icons flexibler zu gestalten. Damit das funktioniert, habe ich fill="var(--colorBg)" zu jedem <path> Element hinzugefügt.
Mit Vivaldi sind die Möglichkeiten endlos
Mit diesem Tutorial habe ich dir eine neue Möglichkeit gezeigt, den Vivaldi Browser anzupassen, aber wie du sehen kannst, sind die Möglichkeiten noch lange nicht zu Ende. Ich hoffe, dass du dies als Inspiration nutzt, um deinen Browser zu personalisieren und einige der Tricks auszuprobieren, die ich dir gezeigt habe – oder vielleicht sogar deine eigenen zu teilen?
Erinnerung an das Gewinnspiel: Wenn du in kreativer Stimmung bist, erstelle dein eigenes Theme mit Custom Icons und lade es in unsere Galerie hoch, damit du die Chance hast, ein paar tolle Preise zu gewinnen! Der Einsendeschluss ist der 8. Mai, die Uhr tickt also. Weitere Einzelheiten zu unserem Wettbewerb findest du hier.
Verwendest du Workspaces, Befehlsketten und benutzerdefinierte Icons? Hast du irgendwelche coolen Tricks entdeckt, die du mit uns teilen möchtest? Lass es uns in den Kommentaren unten wissen!