
こんにちは!Takaakiです。
Vivaldiでは1.15から、タブの後ろに画像を設定できるようになりましたね!
私は今クリスマスのパターンを設定しています。完全に季節外れですが、北欧っぽくかわいいので笑
今回の機能の立役者、デザイナーAtleに直接、機能の裏側と楽しみ方を教わってみましょう!
原文 Perfect textures in Vivaldi
デザイナーとして、Vivaldiの大好きなところは、インターフェイスをどこまでも個々人に合わせたりカスタマイズできたりするところだ。今回Vivaldi1.15で、ウィンドウの背景画像の設定という、新たな選択肢を増やした。それは良いとして、UIのいろいろな部分をいじるとき、心に留めておいてほしいことがある。分かりやすくするため、「一番良いやり方」の例として、いくつかのパターンや画像を提示してみる。
パターンやテクスチャーについての私の関心の大きさは、平均より少し上だということを付け加えさせてほしい。それをテーマにしたSubtle Patternsというブログを6年間やったほどだ。買収されてからは少し変わったが、今も存在している。Vivaldiで使えるパターンを取ってくるなら格好の場所だ。
60秒で歴史をおさらい
UIデザインでは伝統的に、質感、影、奥行きはリアリズムを作り出すために使われてきた。現実世界でも見られるものを模倣することによって、ある種の現実味を思い起こさせるんだ。影を使うことによって、ボタンは浮き出ているように見える。するとあなたは「これは押せるものだ」という考えを抱くだろう。まさに現実世界のボタンと同様に。
AppleのiOSの一番初めのバージョンを覚えているだろうか。Appleは前述の方法を極限までやりこんだ。iBooksに木の本棚があり、紙とレザーの質感があるノートパッドがあり、リアルに描かれたマイクがボイスレコーダーというわけだ。これらはすべて、ユーザーがアプリをすぐに理解し、用途通りに使いやすくするためだ。
さて、Vivaldiではそこまで質感や奥行きに頼っているわけではない。形、大きさ、色によって意図は通常伝わる。とはいえ、自分が毎日使うようなものには、少し風味や個人趣味的なスタイルを加えるも良いだろう?
3つのカテゴリーに分けよう。パターン、テクスチャー、そしてイメージだ。見てみよう。
パターン
今回、Olga Libbyが作成した日本の紗綾形を同梱してリリースした。コントラストを落とし、グレースケールの色調を使用することで、目に優しくした。そのまま使うのものよし、あるいは、私のお気に入り「ウィンドウアクセントカラーを画像に溶け込ませる」というオプションを使ってみるのもよし。このオプションは、Redmondといったテーマを使っている場合に真価を発揮する。
このオプションを使うと、表示しているページのアクセントカラーに画像が溶け込むんだが、模様がまだ見えるのが確認できるだろう。
専門的な話をすると、これはブレンディングモード(”Blending Mode”)と呼ばれるものの中でも「マルチプライ」(“Multiply”)というものに当たる。
これにより、ベースカラーの輝度がブレンドカラーにかけ合わさる。私達の場合は、模様がかけ合わさっている。結果出力される色は、必ずより暗い色になる。白に変化は現れないが、黒が残るためだ。混ぜる色の輝度によって、結果与えられる黒みに複数の段階がある。大丈夫、Vivaldiが調節するようしてある。
繰り返しパターンの例をご紹介
これらは全て、Vivaldiでどのように見えるかを想定し、合う背景色にブレンドされている。
紗綾形 – ダウンロード
ピクセル – ダウンロード
シンフォニー – ダウンロード
トライアングル – ダウンロード
テクスチャー
スキューモーフィズムUI栄光の時代を取り戻したいって?お望み通り!マーブル、レザーや紙、その他何でも持ってきてくれ。パターンと同様、テクスチャーもブレンディングモードがよく馴染む。テクスチャー毎に何が一番合うか、実験してみると良いよ。
例えば、こういったものとか:
コンクリートの壁 – ダウンロード
レザー – ダウンロード
マーブル – ダウンロード
木 – ダウンロード
写真
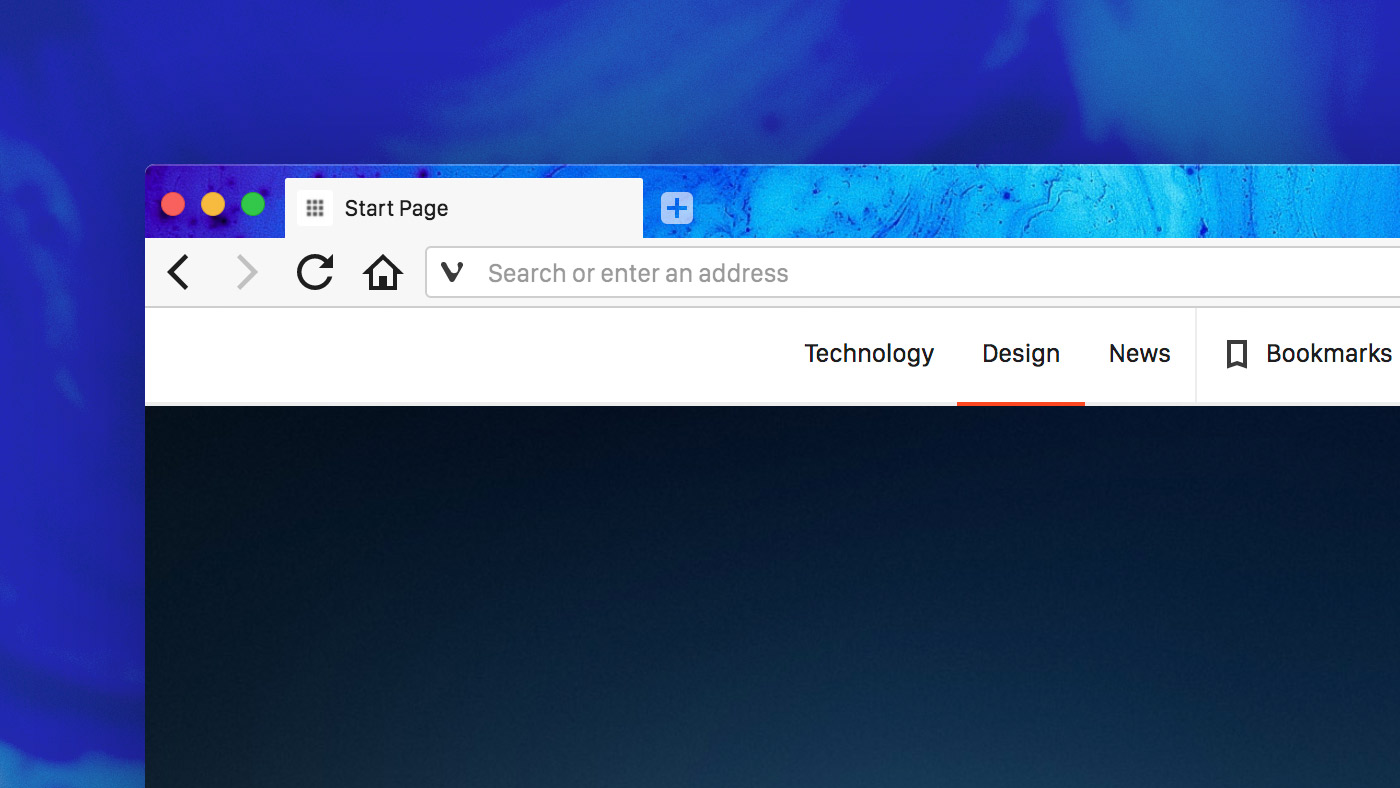
写真は少し話が別だ。好みの問題だが、写真を使うとき私はブレンディングを切るようにしている。ただし、ブレンディングが非常にうまく行く写真も枚挙にいとまがない。コツの一つは、ブレンディングを入れた後、その写真でメインとなっている色に近い色をアクセントカラーとして選ぶことだ。そのやり方で、UIにとても良く溶け込むはずだ。
写真をもっと晒すため、「透明なタブ」オプションも試してみてほしい。コントラストのきつくない、主張しすぎない落ちついた写真で。タブが上にあるときは、写真の一番上の40px分しか表示されないことに留意してくれ。
上級テク: Unsplashといったサイトの写真は、実に大きいものである。imageresize.orgなどのオンラインリサイズ・切り取りツールを使って画像のサイズを変え、写真で使いたい部分だけを切り取るのだ。これをすると、パフォーマンスも少し上がる。
Oscar Sutton作 A frozen adventure – ダウンロード
Sharon McCutcheon作 Mermaid Fire Opal – ダウンロード
Joel Filipe作 Paint and swirl – ダウンロード
Semenov Ivan作 Woodstack – ダウンロード
おまけ。紫のグラデーション – ダウンロード
今回は、このあたりで。向上したカスタマイズ性を楽しんでもらえると本当に嬉しい。
あなたがどんな作品を作っているかも、ぜひみたい。スクリーンショットを撮って、下のコメント欄に載せてくれ。