驯服你的标签
开始吧。想开多少标签就开多少。
这些内置工具让你掌控全局。
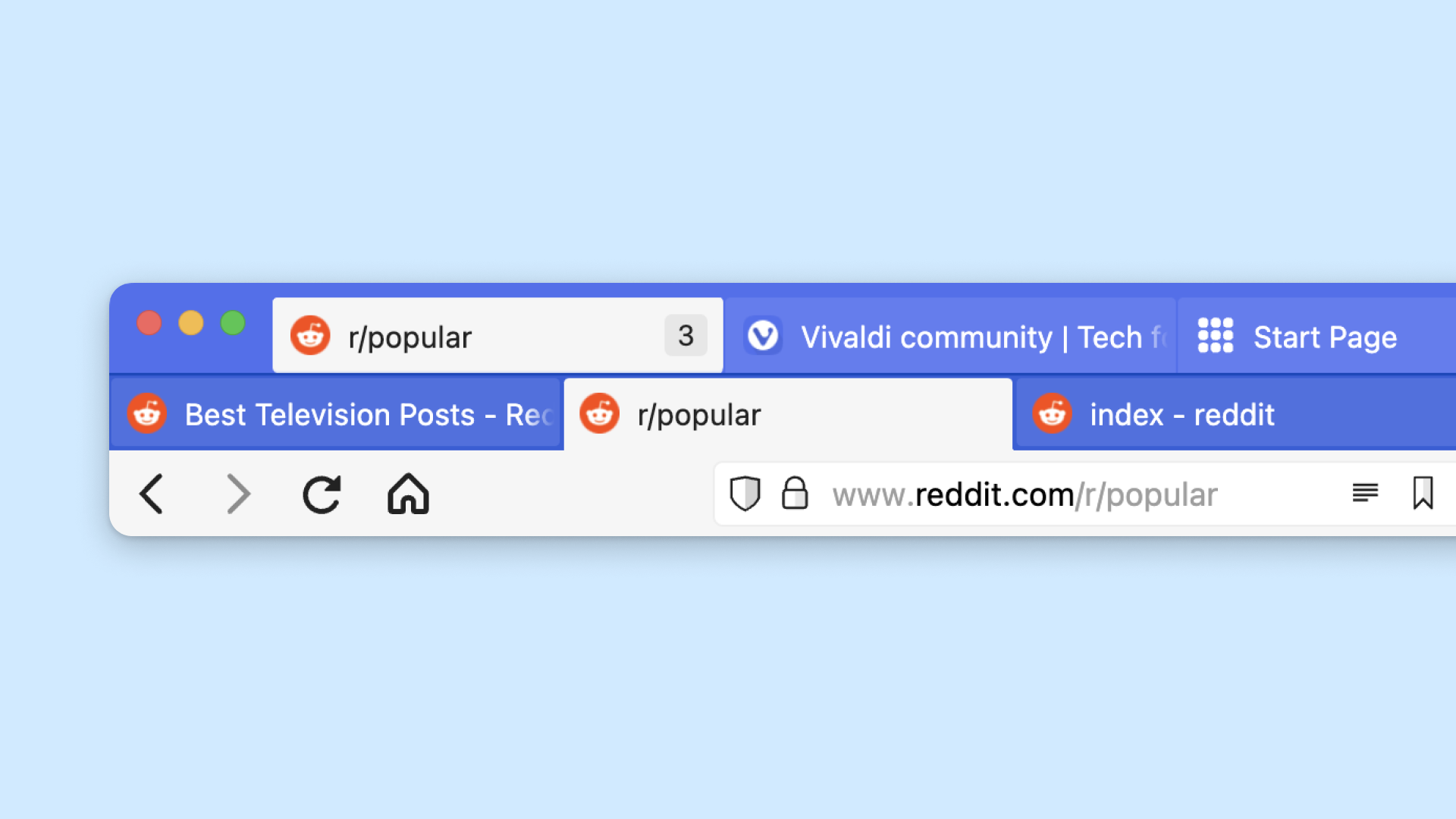
把标签带到下一级,字面意义上的「下一级」
将您的标签页归入两级标签栈。当你有一大堆打开的标签页时,标签栈是个很棒的、让标签井井有条的方式。
把一些标签页归集成标签栈以后,你可以做很多事:给组命名,创建分屏,甚至可以成组地休眠它们。疯狂吧!

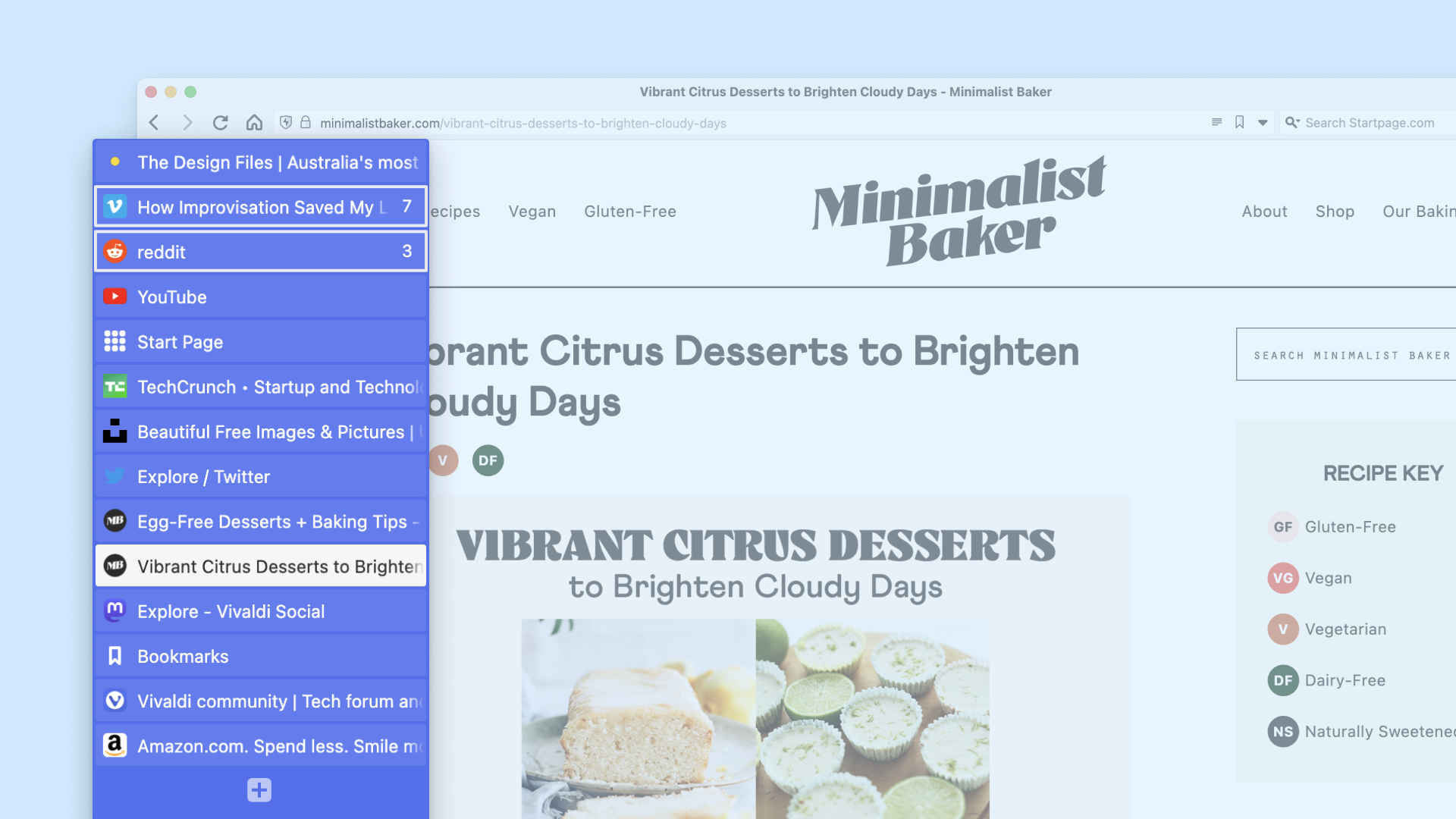
竖排标签
按喜好把标签栏放在左面或右面。标签纵列显示意味着你可以看清标签的标题而不用顾及打开了多少个标签。

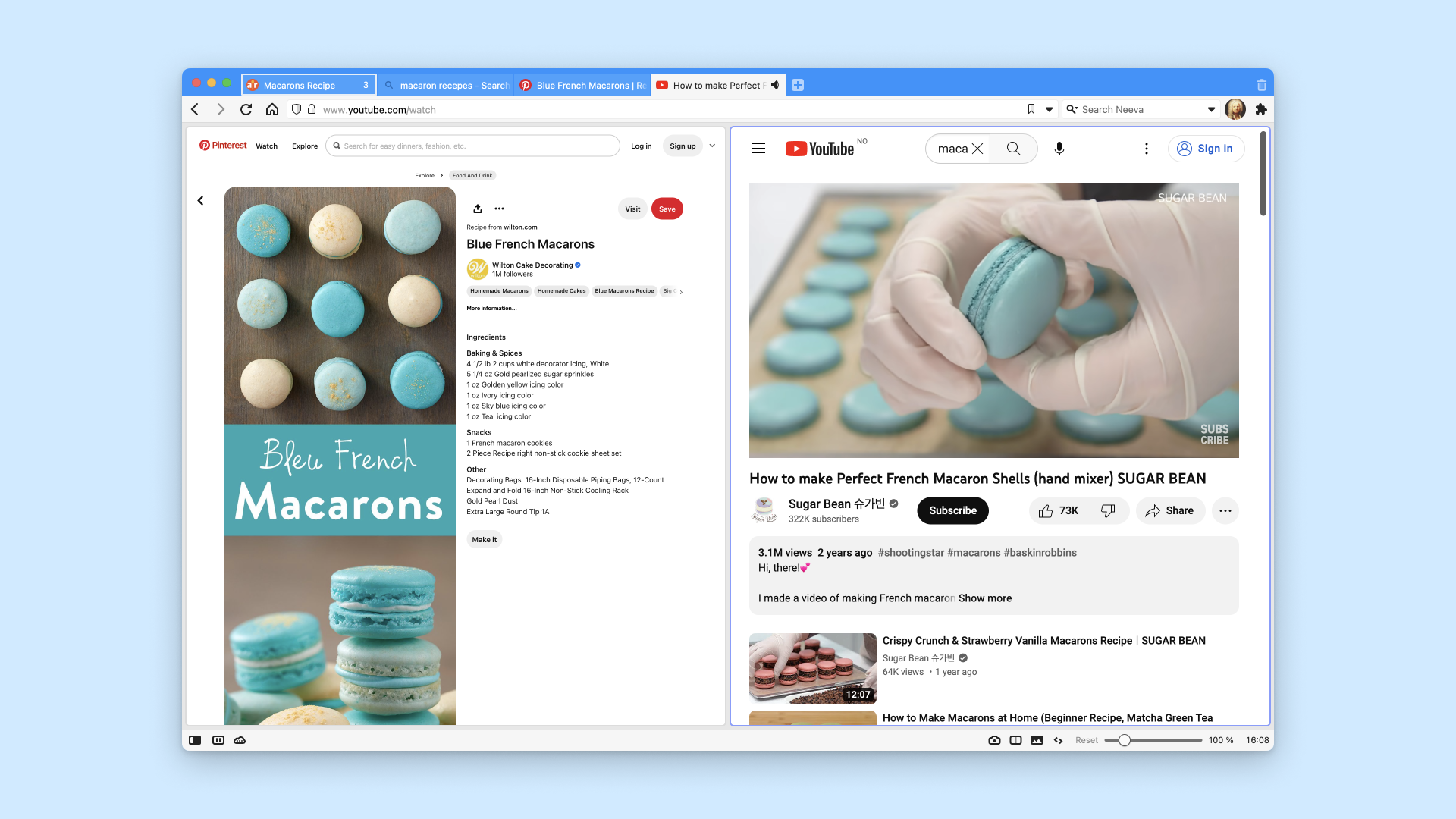
分屏平铺浏览标签
再不用在标签间跳来跳去——标签平铺就可以同时浏览多个标签页面。你在起草一篇博客吗?想要同时参阅多个素材吗?放到多个标签里并且平铺开吧。

看看大众对 Vivaldi 标签功能的评价
Using @vivaldibrowser, you can display both the mobile and medium sized version of your web page on the same tab. This is great to check your website responsiveness!
@vivaldibrowser just saw the option "Stack tabs by host" and it just made my day!
The recent tab upgrades - double layer stacking plus renaming - is killer! The UX the whole way is so good. Keep up the good work!!
I'm REALLY digging @vivaldibrowser. Mouse gestures are very very cool. Also being able to put tabs on the side. It's super customisable
I use @vivaldibrowser which has tab search already built in. It also lets you put the tab well vertically with a scrollbar, which means you can always read tab titles and icons. This, in addition to automatic tab hibernation, makes the number of open tabs a non-issue.
Tom, if you're in the mood I recommend using @vivaldibrowser. If you keep multiple tabs you can group them and name the group. You can mute all but the active tab through configuration or keyboard shortcuts.

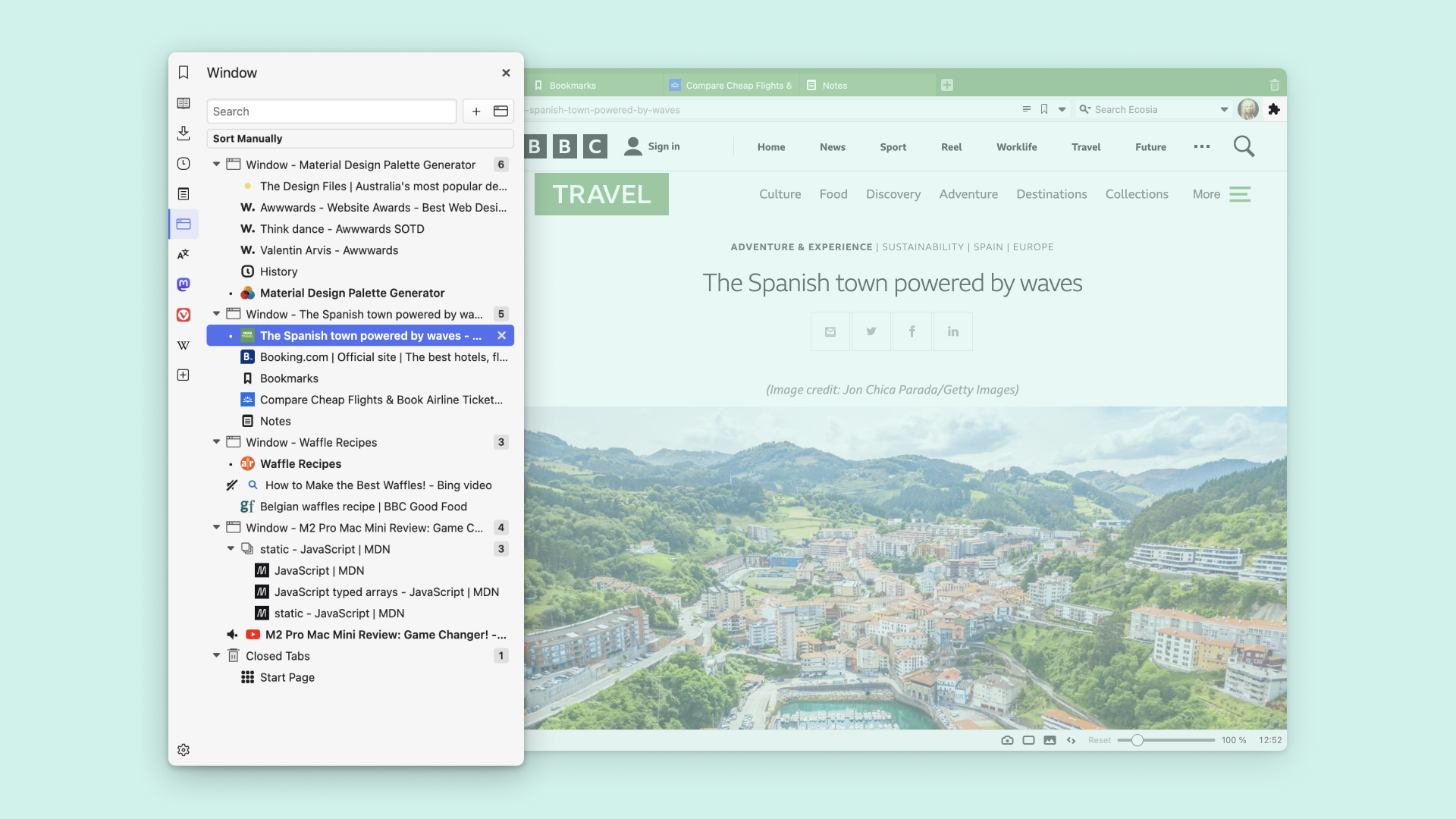
树型标签
想要再彻底一点?你可以完全关闭标签栏,从面板中的窗口面板来管理标签。

折叠标签
折叠式标签栈允许您单击展开或折叠。这是一种快速显示和隐藏信息的好方法,特别是当你的可用空间有限时。

搜索打开的标签
寻找标签不应该像大海捞针。使用快速命令搜索你打开的标签,以获得更快速的结果。

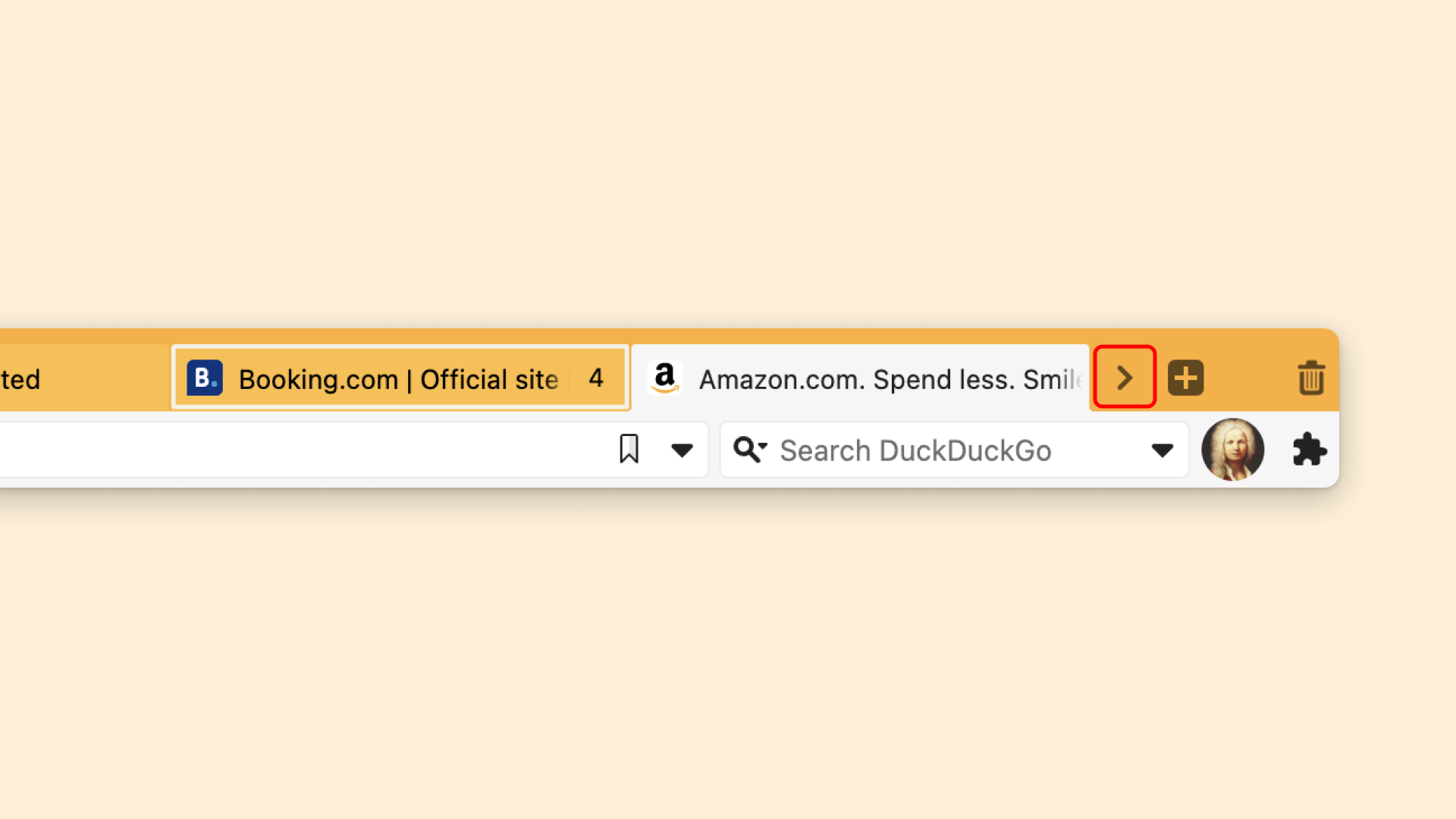
可滚动标签
可滚动的标签让你水平滚动标签和两级标签栏,所以你可以保持更多的标签打开。通过你的鼠标滚轮或使用标签两侧的箭头进行导航。

固定标签页
固定标签页允许您将最常用的标签页和标签栈始终在同一位置打开并随时可用。

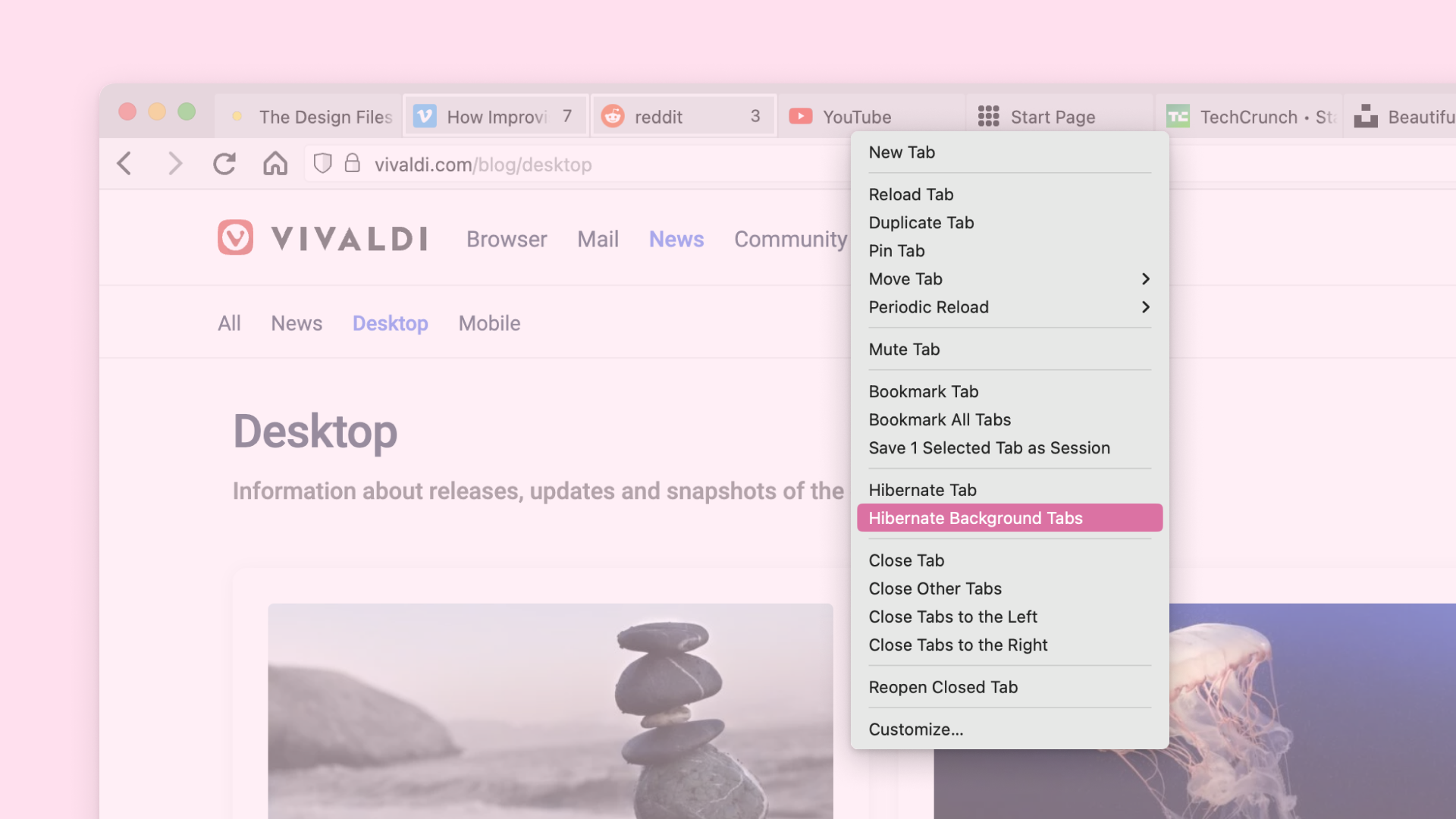
休眠标签
同时打开数百个标签可真够累的(电脑和你的大脑都够用么?)。用标签休眠减轻负载——让标签睡觉,直至你需要时再唤醒。

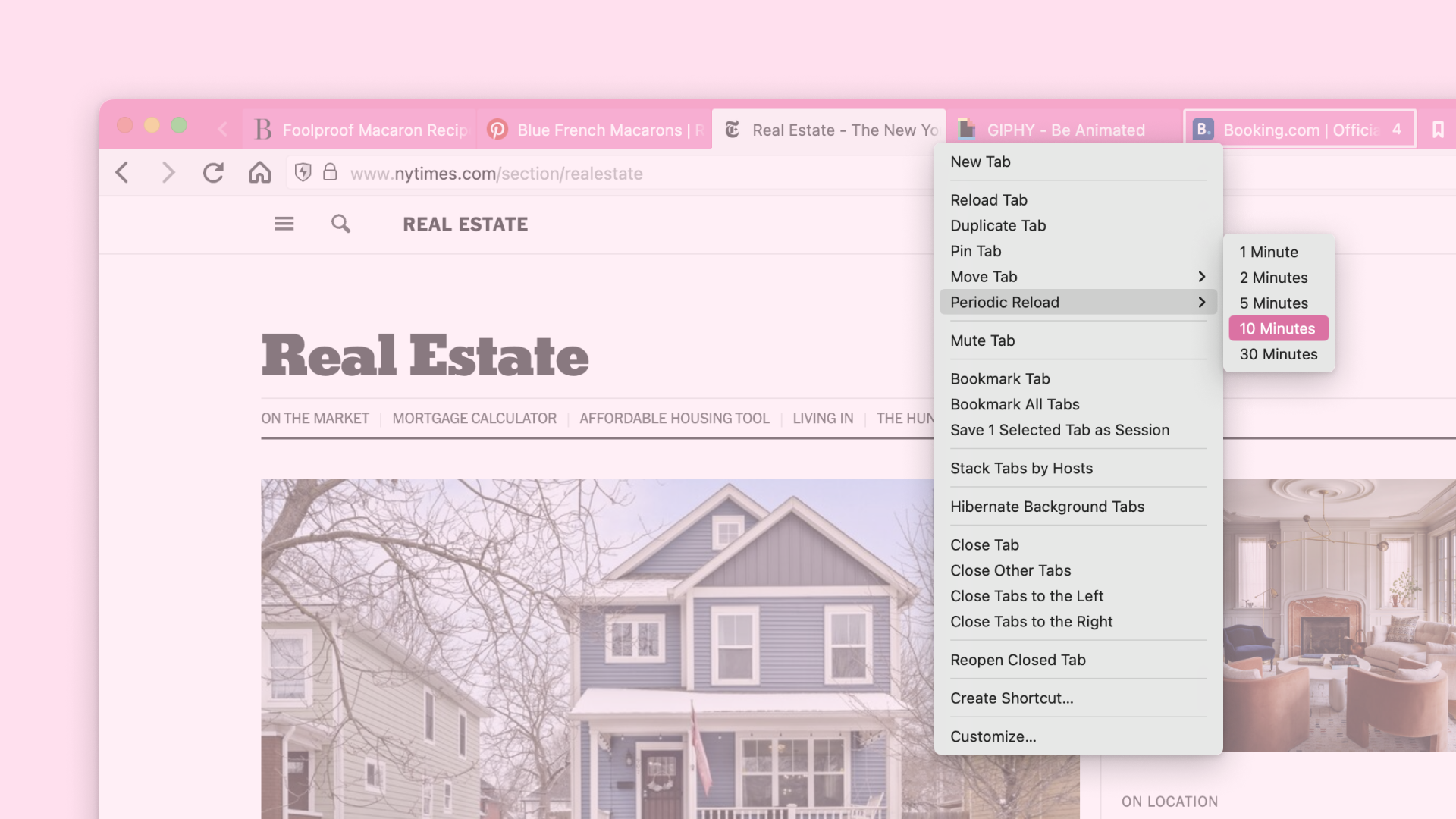
定期重载
使用定期加载器来设置重新加载标签的周期,使得你总是看到网站的最新版本,或者让你在其他地方工作时保持登录状态。倒计时将显示在标签的图标和标题下。

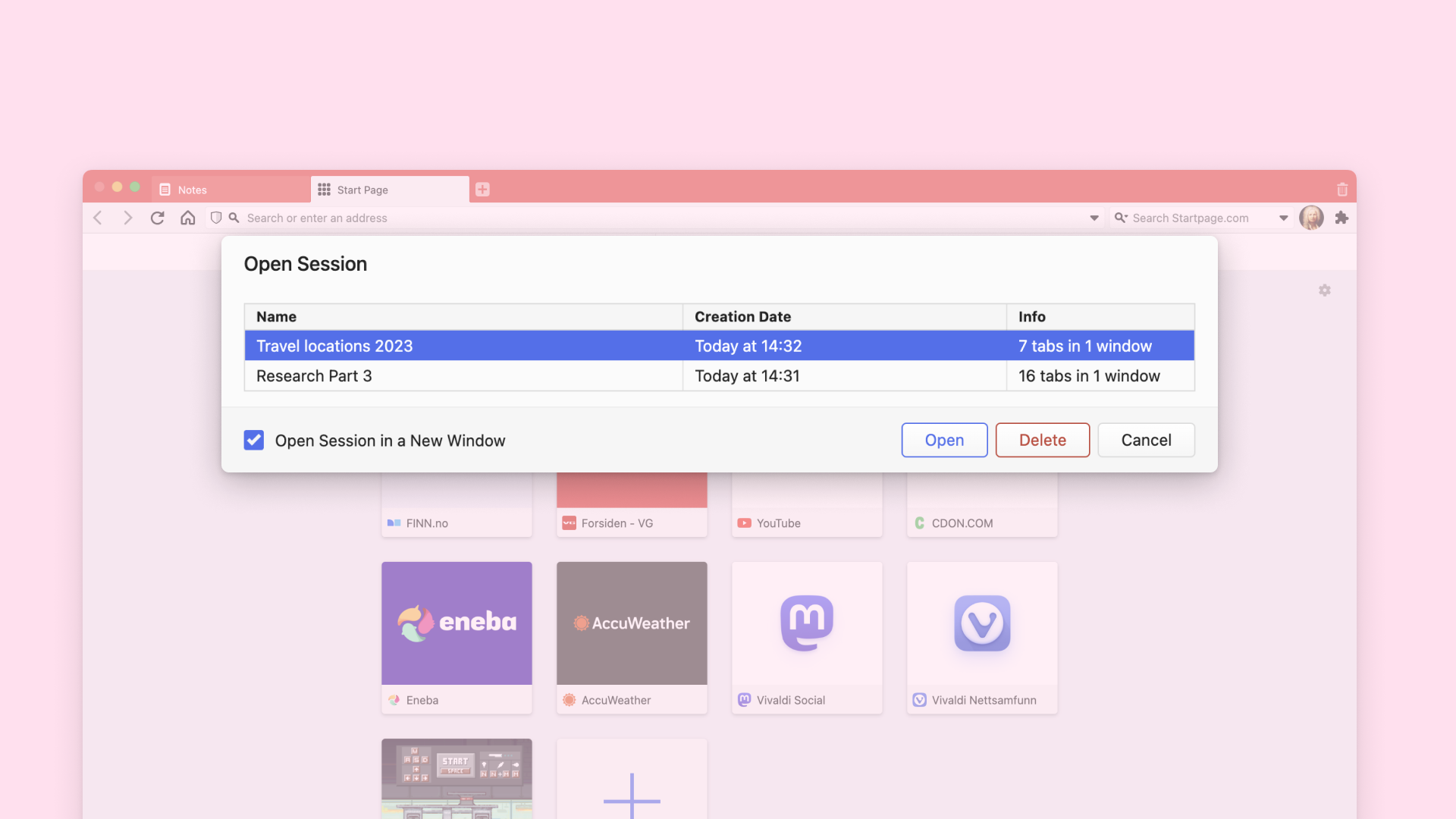
为下次打开保存标签
保存会话能让你快速地重新打开一组标签。为不同项目设置工作区,并保持标签(及其布局)状态以便下次操作。

无缝切换
切换标签不必循着标签栏搜捕。用标签循环功能的快捷键或者鼠标滚轮操作。

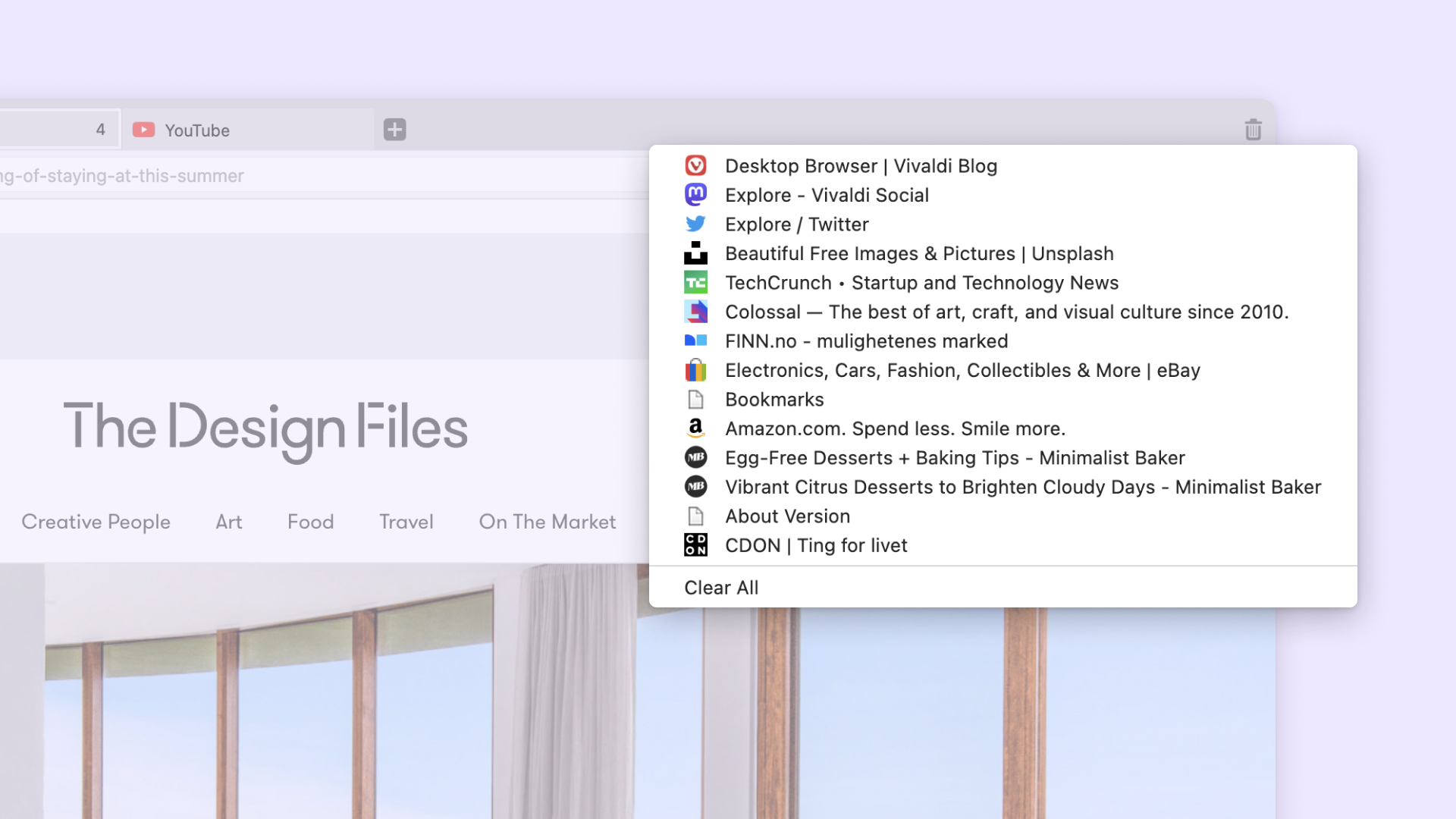
恢复关闭的标签
需要重新打开一个你刚刚关闭的标签吗?只需点击“标签回收站”图标—“关闭的标签”按钮,就可以看到最新会话中先前关闭的标签和窗口的列表;然后,点击你想重新打开的那个。

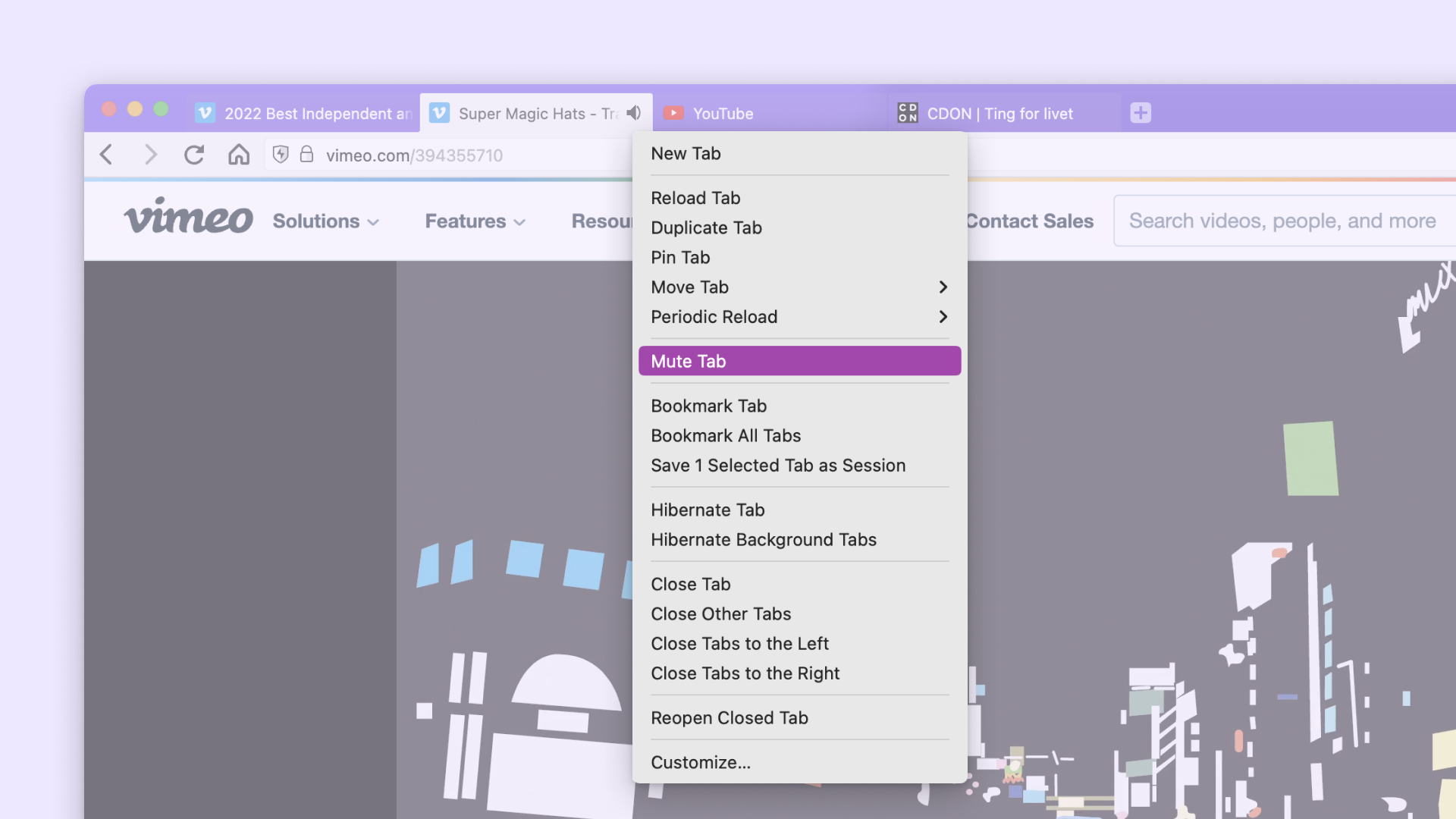
声音控制
突然的声音打扰如噩梦般可怕。标签静音功能让你可以随时把那些内置自动播放视频的标签消音。