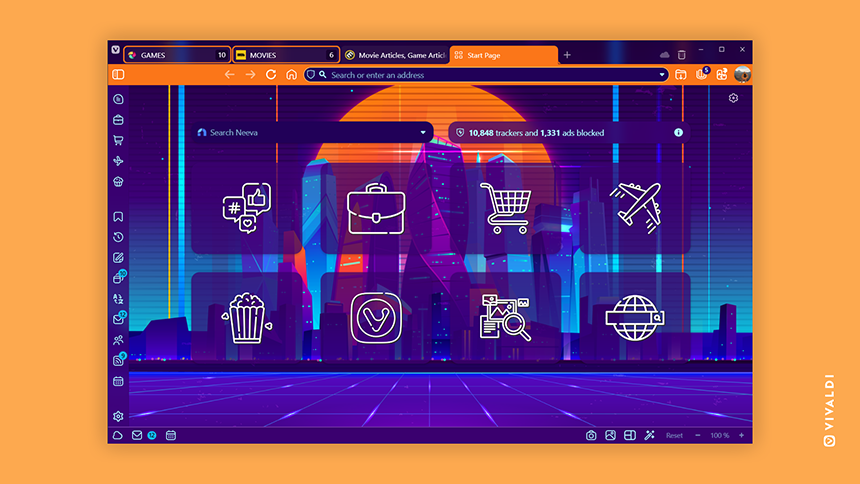
Recientemente hemos lanzado nuestra versión 6.0 para escritorio con dos grandes novedades: espacios de trabajo e iconos personalizados. Estas funciones llevaban bastante tiempo desarrollándose, y hemos tenido muchas conversaciones sobre su potencial y las posibilidades de uso que presentaban a los usuarios.
Seguimos trabajando en los espacios de trabajo, tanto realizando pequeños arreglos como añadiendo más funcionalidad. Cuando uno de nuestros compañeros sugirió recientemente que estaría bien poder utilizar distintos temas para distinguir los espacios de trabajo, le dije que eso ya se podía hacer. Nos pareció que estaría bien escribir una entrada de blog al respecto y compartir esta información con la comunidad, así que…¡eso es lo que estoy haciendo!
Echemos un vistazo a algunas de las cosas que se pueden hacer con las nuevas funciones de Vivaldi.
En este vídeo te muestro cómo cambiar de un espacio de trabajo a otro mediante un sólo clic, cómo añadir iconos personalizados para ellos, y cómo usar distintos temas para cada espacio de trabajo.
Cambia de espacios de trabajo con botones en la UI
En Vivaldi se puede navegar por la interfaz de distintas maneras. Puede que prefieras utilizar tu teclado para todo, o a lo mejor lo usas sólo para escribir. Yo, por ejemplo, conozco bastantes atajos de teclado, pero aún así prefiero usar el ratón la mayoría del tiempo.
Puedes cambiar entre espacios de trabajo a través del menú de espacios de trabajo, atajos de teclado, gestos de ratón o el menú de comandos rápidos. Pero eso no es todo. Con unos cuantos clics, puedes crear botones para cada espacio de trabajo y colocarlos en la barra de herramientas que prefieras.
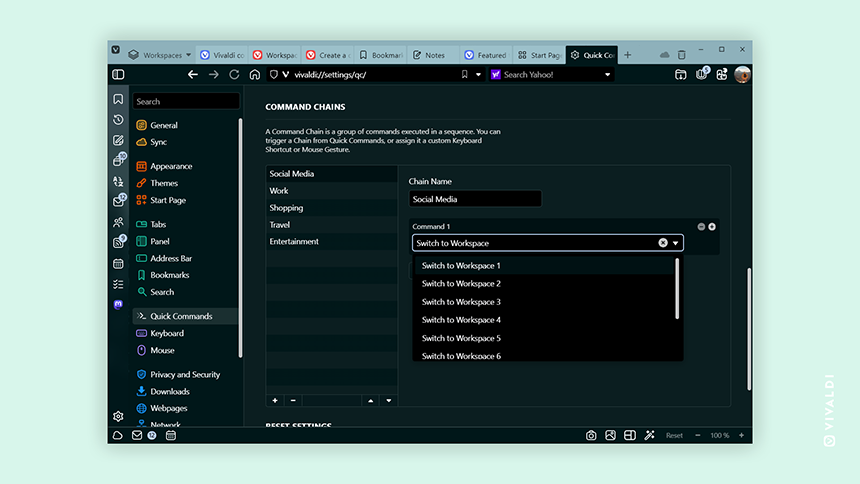
Para ello vamos a servirnos de las cadenas de comandos. Lo único que tenemos que hacer es crear tantas cadenas de comandos como espacios de trabajo tengamos (hasta 9), y añadir el comando «Cambiar a espacio de trabajo n» para cada uno.

Después podrás editar las barras de herramientas seleccionando el grupo «cadenas de comando» del editor y arrastrando tus botones a la posición que prefieras.
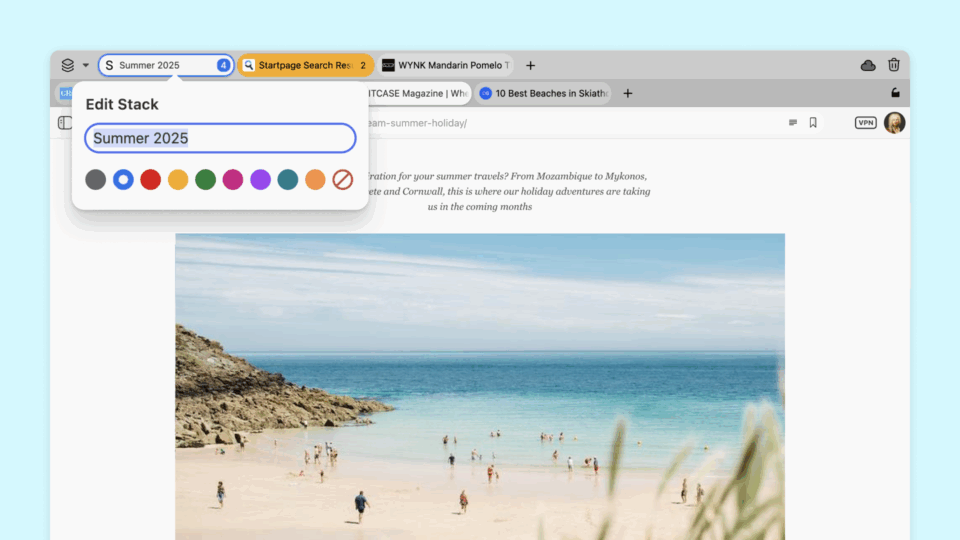
De manera predeterminada, las cadenas de comando usan el mismo icono, lo cual hace muy difícil distinguirlos. Y aquí es donde viene muy bien la opción de crear iconos personalizados.

Usa un tema diferente para cada espacio de trabajo
Una vez que hayas creado cadenas de comando para cada uno de tus espacios de trabajo, puedes ampliar su funcionalidad añadiendo otros comandos.
Al combinar los comandos «Cambiar a espacio de trabajo…» y «Cambiar al tema…» en una sola cadena, conseguirás asignar distintos temas a cada uno de tus espacios de trabajo. ¡Una pasada!
Puedes usar uno de los temas predeterminados, crear tu propio tema o elegir entre los más de 3500 temas creados por nuestra comunidad.

Si prefieres navegar entre los espacios de trabajo con atajos de teclado o gestos de ratón, puedes asignarlos a tus cadenas de comando (en lugar del comando «Cambiar a espacio de trabajo»). Recuerda que este método no se puede usar desde el menú de espacios de trabajo, pero si usas botones (o atajos de teclado/gestos de ratón/comandos rápidos), te recomiendo que escondas el menú para que tengas más espacio para tus pestañas.
Resalta el espacio de trabajo activo con un icono personalizado
Le presto mucha atención a los detalles, y esto se ve en la manera en que personalizo el navegador. Añadamos un último detalle para poner la guinda al pastel.
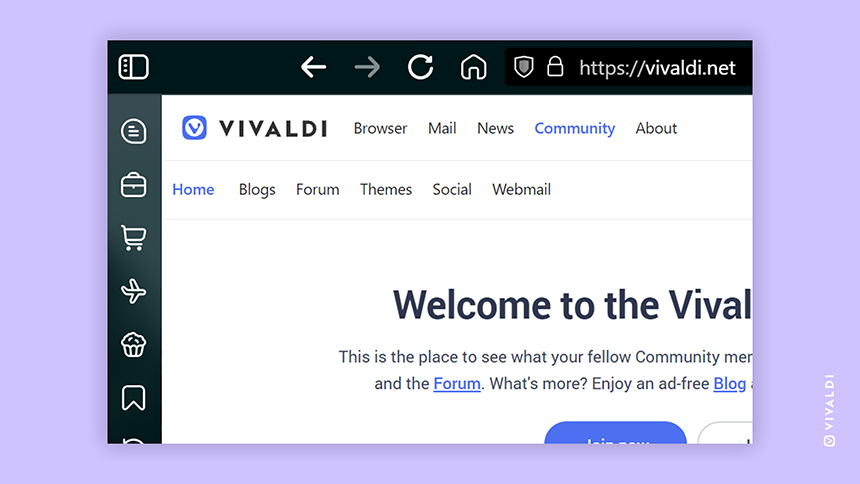
Ahora que tenemos distintos temas y botones para cada espacio de trabajo, podemos resaltar los botones añadiendo un fondo destacado. Lleva algo de tiempo, pero el resultado merece la pena.
La idea es que cambiemos sólo el icono asociado con el espacio de trabajo actual, para el tema que vayamos a usar en ese espacio de trabajo. Esto nos permite resaltar el botón del espacio activo, dentro del estilo del tema.
Si no quieres usar distintos temas para cada espacio de trabajo, pero aún así prefieres resaltar los botones, no tienes más que crear varios temas idénticos (uno para cada espacio de trabajo), y cambiar los botones en consecuencia.

Si usas imágenes bitmap (PNG, JPG, BMP, etc),, tendras que añadir el fondo (o modificar la imagen como prefieras) usando un editor de imágenes.
Para iconos SVG, puedes añadir el fondo usando un editor de texto. Busca el primer elemento <path>. Para añadir un fondo, introduce el código de una de las siguientes opciones:
<rect fill="var(--colorFg)" width="28" height="28" />(añade un fondo cuadrado)<rect fill="var(--colorFg)" width="28" height="28" rx="4"/>(añade un fondo cuadrado con bordes redondeados – cambia el valorrxpara que se corresponda con los ajustes de redondeo de esquinas de tu tema)
Puedes sustituir el valor fill con el color que prefieras. Yo prefiero usar el color designado para textos en el tema. Para ello, he añadido fill="var(--colorBg)" a cada elemento <path> . El archivo SVG debería ser algo así:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 28 28"> <rect fill="var(--colorFg)" width="28" height="28" style="rx:var(--radius);" /> <path fill="var(--colorBg)" d="(...)"/> </svg>
En Vivaldi las posibilidades son infinitas
En este tutorial os he enseñado una nueva manera de personalizar Vivaldi, pero como veis las posibilidades no acaban ahí. Espero que uséis este vídeo como inspiración para personalizar vuestro navegador a vuestro gusto, y que probéis algunos de los trucos que os he enseñado.
Recordatorio sobre el concurso de iconos: si eres una persona creativa, crea tu propio tema con iconos personalizados y súbelo a nuestra galería de temas para entrar en el sorteo de un altavoz portátil y merch de Vivaldi. La fecha límite es el 8 de mayo, ¡así que date prisa! Puedes encontrar todos los detalles sobre el concurso aquí.
¿Usas los espacios de trabajo, las cadenas de comandos y los iconos personalizados? ¿Tienes algún otro truco que quieras compartir con nosotros? ¡Cuéntanoslo en los comentarios!